OneDesk incluye múltiples aplicaciones orientadas al cliente que puede usar para habilitar la comunicación con sus clientes. Las aplicaciones incluyen el widget web, messenger, portal, base de conocimientos y formularios web. Cada aplicación proporciona canales para que los clientes o usuarios finales reciban soporte o colaboren con su equipo.
El widget web es un ícono que se muestra en su sitio y que se abre para permitir un fácil acceso a las otras aplicaciones. El messenger es una aplicación de chat en vivo entre sus agentes y clientes. El portal permite a los clientes ver el progreso de la tarea o el ticket , el estado u otros detalles que usted permita. La base de conocimiento es un centro de información para sus clientes. Y, por último, los formularios web permiten a los clientes enviarle nuevos tickets o tareas. Puede habilitar todas o cualquiera de estas aplicaciones para que las usen sus clientes. El primer paso clave para comenzar a atender a sus clientes es agregar las aplicaciones a su sitio web.
Una vez agregado, puede ajustar varias configuraciones, como la apariencia y el comportamiento, en vivo y directamente en OneDesk, sin realizar cambios adicionales en su sitio. Existen algunos métodos para agregar las aplicaciones de los clientes a su sitio web, según sus preferencias. Este artículo discutirá cada método en profundidad.
Tabla de contenido
- Mediante el uso de un enlace directo a la(s) aplicación(es)
- Incrustando el widget
- Incruste aplicaciones individuales en su página
Usar un enlace a una aplicación
Si desea que sus clientes accedan a una o más aplicaciones desde su sitio, un método simple es simplemente vincular la URL de la aplicación desde algún lugar de su sitio. Como ejemplo, puede tener un texto en el menú de su sitio que diga ‘Portal de clientes’ y enlaces a la URL de su aplicación de portal. Por supuesto, puede usar este método para todas y cada una de las aplicaciones que desee usar, ya que cada una de las aplicaciones de los clientes tiene su propia URL.

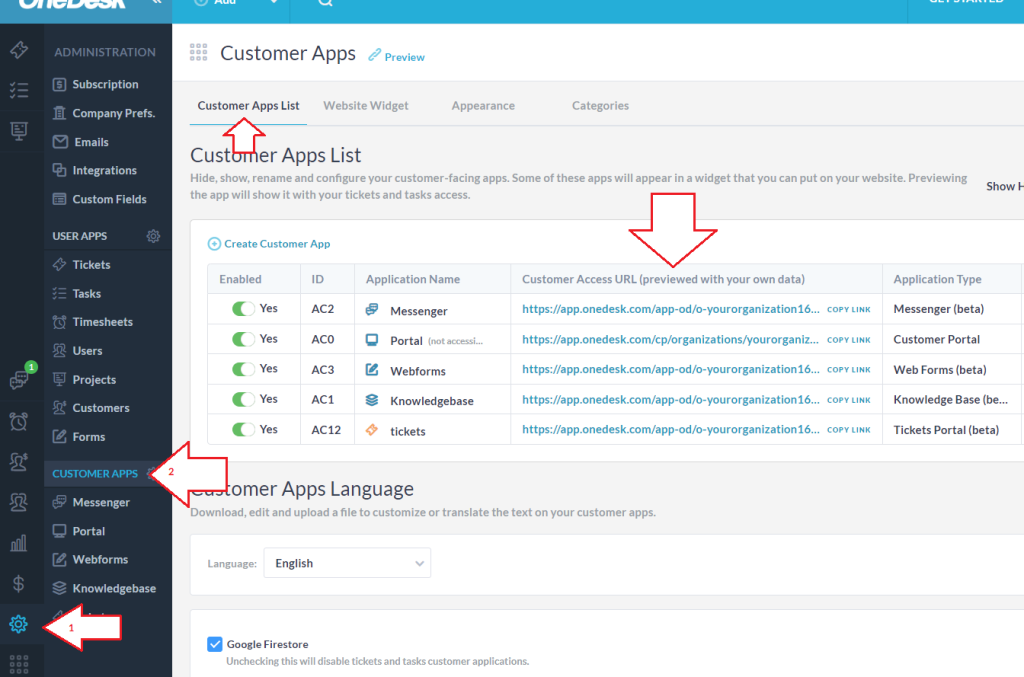
Para encontrar la URL de cada una de sus aplicaciones, vaya a Administración → Aplicaciones del cliente → pestaña Lista de aplicaciones del cliente → en la columna URL de acceso del cliente . Estas direcciones URL proporcionan enlaces a la versión de pantalla completa de cada aplicación. También puede obtener una vista previa de ellos desde aquí. Recuerde que el portal de tickets/tareas , la base de conocimientos, los formularios web y Messenger son aptos para dispositivos móviles, lo que significa que un cliente que acceda a su sitio desde un dispositivo móvil puede usar estas aplicaciones cómodamente. Como siempre, puede configurar el comportamiento o la apariencia de las aplicaciones desde la configuración de administración de su cuenta de OneDesk sin realizar más cambios en su sitio.
Incrustar el widget web
¿Qué es el widget web?
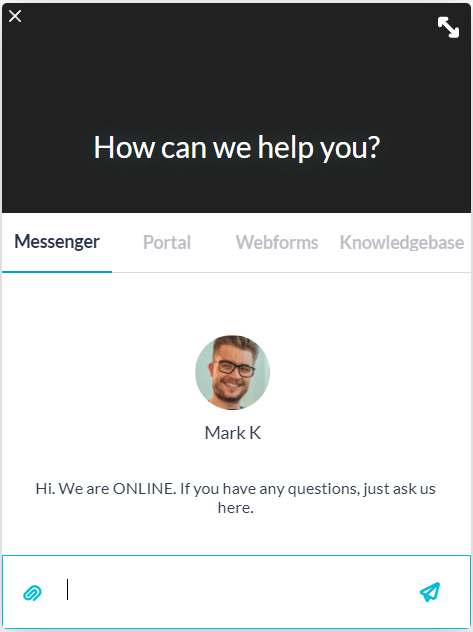
El widget web es una aplicación que se puede agregar a su sitio y aparece como un ícono de burbuja al costado de la página. Cuando se hace clic en ese ícono, los clientes pueden acceder a cualquiera o todas las aplicaciones de clientes que haya habilitado. Cada aplicación aparece como una pestaña dentro del widget. El widget en sí se puede configurar en términos de apariencia y qué aplicaciones se incluyen dentro del widget. Para obtener información completa sobre cómo configurar la apariencia y el comportamiento del widget, consulte: Configuración de widgets.

Agregar el widget web a su sitio web con el fragmento
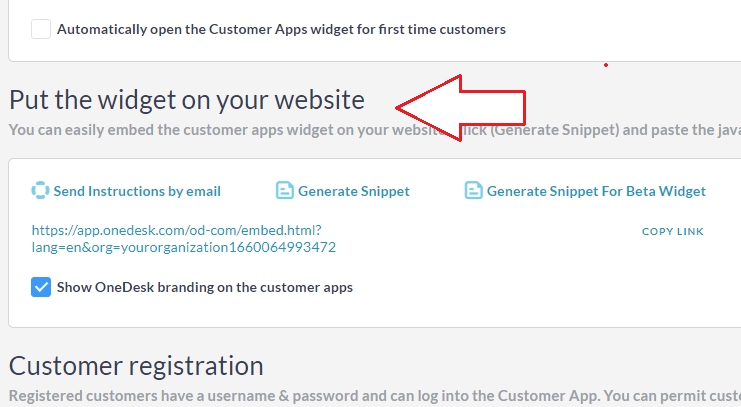
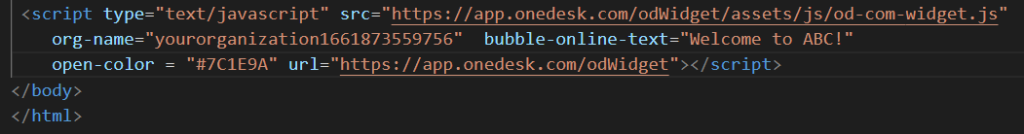
El widget es bastante fácil de agregar a su sitio web. Simplemente agregue un pequeño fragmento de JavaScript al código de su página web. Puede encontrar su fragmento dentro del panel de administración de su cuenta de OneDesk, en Administración –> Aplicaciones para clientes –> Widge del sitio web t. Luego haga clic en el enlace ” Generar fragmento “.

Esta acción generará el código para colocar el widget de aplicaciones para clientes de OneDesk en su sitio. Copie y pegue el fragmento de código en el código de su sitio web. Dependiendo de su empresa, es posible que necesite un departamento específico o un miembro del equipo para que lo haga por usted; sin embargo, una vez que se accede al código de su sitio web, el proceso es fácil. Simplemente agregue el script generado a una o más páginas de su sitio web antes de la etiqueta de cierre ‘cuerpo’. Si desea que el widget aparezca en todas las páginas de su sitio web, le recomendamos que agregue el script al pie de página de su página. ¡Y eso es! Sus clientes ahora pueden acceder a cualquier aplicación en el widget desde su sitio web. Una vez más, puede configurar el widget directamente desde su cuenta de OneDesk sin realizar cambios adicionales en su sitio web.
Sin embargo, si usa un sitio de WordPress o Joomla, consulte las secciones a continuación.
Configure la burbuja del widget desde el fragmento de código (opcional)
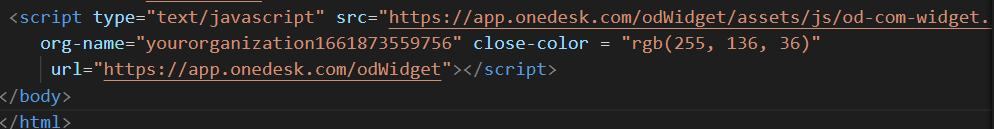
Si bien puede copiar y pegar este fragmento tal como está, hay algunas opciones que puede configurar en el código si lo desea. Puede cambiar la posición en la página, los colores y los iconos utilizando los parámetros que se enumeran a continuación. Si no especifica una propiedad, utilizará la predeterminada. Nota: No cambie el nombre de la organización ya que esto es lo que lo establece en su propio portal de clientes.
(Nuevamente, tenga en cuenta que esto es completamente opcional y muchas de estas configuraciones se pueden realizar directamente en la configuración de administración de OneDesk).
- origen = “ ”
- Cambia la posición del widget a la esquina más alejada de la ventana y la dirección en la que se abre el widget. Los valores válidos incluyen “izquierda” y “derecha”. (por ejemplo , origen=”izquierda” )
- x = “ ”
- Cambia granularmente la posición del widget a lo largo del eje x. Los valores válidos incluyen números (por ejemplo, x=”100″ ).
- y = “ ”
- Cambia granularmente la posición del widget a lo largo del eje y. Los valores válidos incluyen números (por ejemplo, y=”100″ ).
- distancia = “ ”
- Cambia granularmente la posición del widget a lo largo del eje x. Los valores válidos incluyen números (por ejemplo, distancia=”100″ ).
- cerrar-color = “ ”
- Cambia el color del ícono del widget ‘cerrar (‘X’) que se muestra en el widget mientras está abierto. Los valores válidos incluyen códigos HEX, RGB y nombres de color compatibles con el navegador . (por ejemplo , close-color=”red” )


- color-abierto = “ ”
- Cambia el color del icono principal (el color de la burbuja del widget cuando no está abierta). Los valores válidos incluyen códigos HEX, RGB y nombres de colores. (por ejemplo , open-color=”#FF0CB” )
- modo burbuja = “ ”
- Cambia el tamaño de la burbuja del widget. El valor válido incluye “pequeño”. Grande es el valor predeterminado. (por ejemplo , bubble-mode=”pequeño” )
- burbuja-texto-en-línea = “ ”
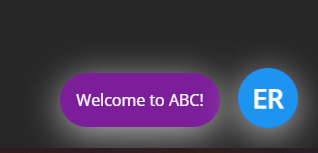
- Cambia el texto que se muestra dentro de la burbuja cuando está configurado en línea (se muestra solo en burbujas de gran tamaño) Los valores válidos incluyen letras, números y caracteres especiales. La burbuja se expande según la cantidad de caracteres ingresados. (por ejemplo , bubble-online-text=”¿Cómo podemos ayudar?” )
- bubble-offline-text = “ ”
- Igual que el anterior, pero se muestra cuando su chat está configurado como fuera de línea. (por ejemplo , bubble-offline-text=”Fuera de línea. Deje un mensaje” )
- burbuja-texto-color = “ ”
- Cambia el texto que se muestra en la burbuja del widget (solo icono grande). Los valores válidos incluyen códigos HEX, RGB y nombres de colores. (por ejemplo , bubble-text-color=”aqua” )


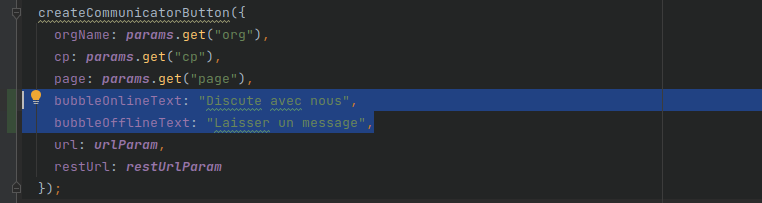
También puede configurar estos atributos mediante programación a través de parámetros creando una segunda etiqueta de script que use el comando ‘createCommunicatorButton’. Póngase en contacto con nosotros para obtener más detalles sobre esto.

Agregue el widget usando la integración de WordPress
OneDesk tiene una extensión directa para WordPress. La extensión le permite incrustar fácilmente el widget en su sitio de WordPress. Puede instalar el complemento desde la configuración de WordPress. Para obtener instrucciones completas, consulte: Cómo instalar el widget en su sitio de WordPress.
Agregue el widget usando la integración de Joomla
OneDesk tiene una extensión directa para los sitios de Joomla. La extensión le permite incrustar el widget en su sitio. Lea acerca de la extensión en el sitio de Joomla. O agregue el widget usando las siguientes instrucciones: Integración de Joomla.
Para configurar las aplicaciones que se muestran en el widget
OneDesk es bastante flexible y configurable. Puede configurar qué aplicaciones aparecen como pestañas dentro del widget sin deshabilitar la aplicación. Por ejemplo, podría usar solo el mensajero de chat en vivo en el widget, mientras permite que los clientes accedan al portal desde un enlace. Esta configuración es útil si: a) Solo desea usar ciertas aplicaciones. b) Desea que se acceda a una aplicación o ciertas aplicaciones desde el widget mientras se accede a otra aplicación a través de otros medios. Consulte Configuración de widgets para obtener instrucciones completas.

Incrustar la(s) aplicación(es) en su página
Cualquiera o todas las aplicaciones se pueden incrustar directamente en una página web. Cada aplicación de cliente se puede incrustar de forma independiente o puede incrustar el propio widget.
Incrustar una aplicación de cliente es una buena opción para una variedad de situaciones como:
- Desea que las aplicaciones se incrusten en una página que sea su propia URL.
- Desea que las aplicaciones aparezcan dentro de su propio estilo o información contextual.
- Desea incrustar la aplicación en una página que está detrás de sus propios criterios de inicio de sesión o dentro de su sitio de intranet.

Incrustar aplicaciones usando un iFrame
Una forma bastante sencilla de insertar una aplicación de cliente es usar un iFrame.
¿Qué es un iFrame?
Un iFrame es un marcado HTML que le permite incrustar una página web dentro de otra. Usted define un espacio rectangular en su página donde le gustaría que aparezca la otra página web, y define la página que debe ser incrustada. Esto se hace usando la etiqueta HTML de iFrame .

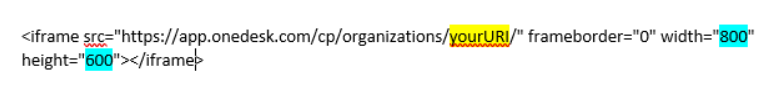
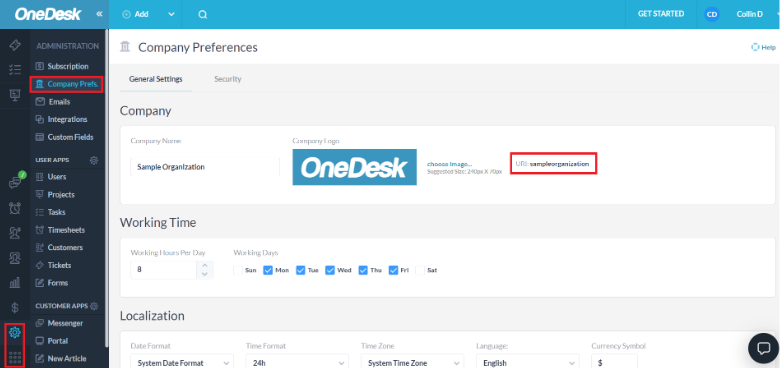
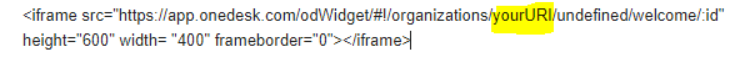
Arriba hay un ejemplo de código iFrame que se integrará en el portal. Deberá reemplazar “suURI” con su propio URI para que incruste su propio portal. Puede encontrar su URI dentro de OneDesk en Más aplicaciones –> administración –> Preferencias de la empresa. También puede ajustar el tamaño de la pantalla cambiando los valores de ancho y alto.

A continuación se muestra un ejemplo de cómo puede incrustar el widget en su página. Una vez más, reemplace “suURI” con el URI de su organización y ajuste la altura y el ancho según sea necesario.

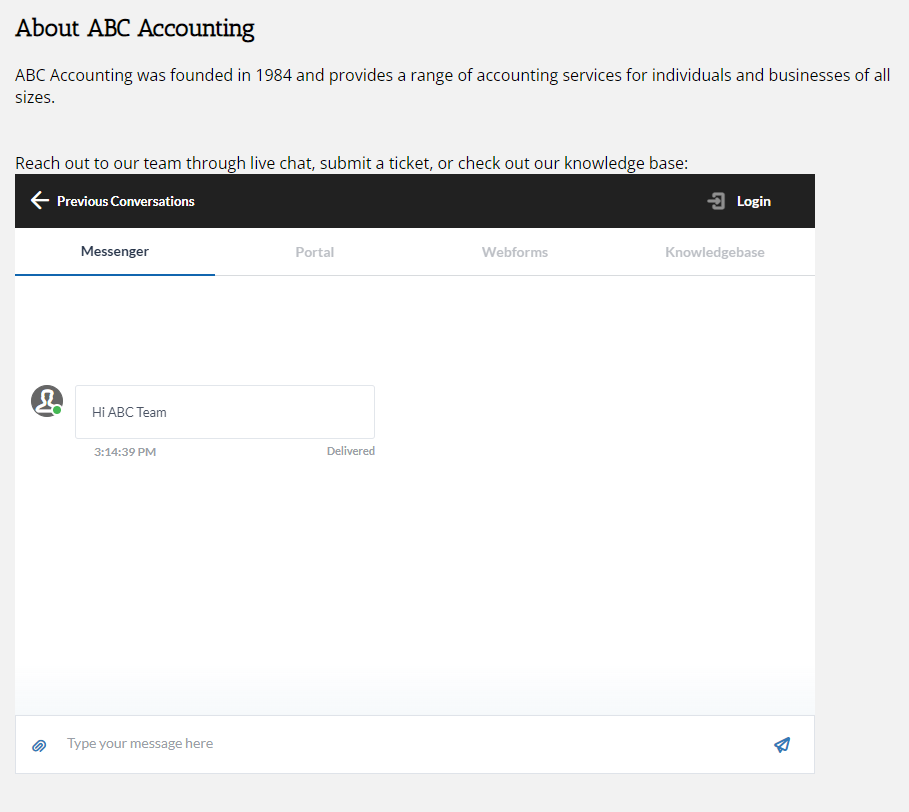
El widget se verá así una vez que esté incrustado en su página web:

Por supuesto, la incrustación mediante un iFrame no se limita al portal o al widget. Puede incrustar cualquiera de las aplicaciones del cliente: portal, KB, formulario web, messenger. La forma más sencilla es copiar y pegar la URL de la aplicación en la ‘URL src’ del código iFrame. Para encontrar la URL de sus aplicaciones. Ir a Administración> Aplicaciones de clientes (consulte la sección “Uso de un enlace” más arriba).
Usando CNAME / Poniendo las aplicaciones en tu propio dominio
¿Qué es un CNAME y por qué debería usarlo?
Cuando un usuario abre el portal de clientes de OneDesk desde su sitio web, en realidad está navegando por OneDesk.com. Si desea mantener el portal bajo su propio dominio, puede hacerlo agregando su página del portal de OneDesk como un registro CNAME en su registrador de dominio. Sin entrar en detalles técnicos, un CNAME asigna un nombre a un nombre de dominio canónico. En otras palabras, este método le permite personalizar la dirección web. Entonces, cuando un cliente accede a su aplicación, la URL es suya.
Cómo poner aplicaciones en tu propio dominio con CNAME
Puede alojar su portal de clientes de OneDesk u otras aplicaciones de clientes en su propio dominio. Así es como se hace.
Crear un registro CNAME
- Primero debe tener acceso para cambiar los registros CNAME en su registrador. Cada registrador es diferente, pero aquí hay algunas instrucciones para Domain.com , Ve papi , y nombre barato .
- A continuación, debe elegir un subdominio donde le gustaría que se alojara el portal. Por ejemplo, puede elegir http://portal.sudominio.com para alojar su portal de clientes de OneDesk (“portal” es su subdominio). Luego, en su registrador, debe crear un registro CNAME que dirija su subdominio elegido a la URL de la aplicación. (Las URL de la aplicación se pueden encontrar en su cuenta en Administración –> Aplicaciones del cliente. )
Una vez hecho esto, debe enviarnos un correo electrónico ( support@onedesk.com ) con la siguiente información:
1. Su subdominio elegido y URL de redirección (p. ej. http://portal.yourdomain.com)
2. El enlace a la aplicación para clientes de OneDesk que desea colocar allí (vea más arriba cómo encontrar este enlace).
DESPUÉS
- Generaremos y le proporcionaremos las 2 URL CNAME.
- Configurará los CNAME en su dominio (creará entradas de DNS) y nos enviará una confirmación.
- Luego realizaremos los cambios y la activación de nuestra parte.
Nota: Para HTTPS, podemos obtener automáticamente un certificado Let’s Encrypt y/o SSL de AWS para su subdominio una vez que la configuración de CNAME se propague correctamente en el DNS.