OneDesk incluye tres aplicaciones orientadas al cliente en tiempo real que puede utilizar para interactuar con sus clientes y proporcionarles una interfaz de acceso a sus tickets y discutirlos con usted. Las aplicaciones para clientes también actúan como una base de conocimientos donde puede publicar los artículos que desea compartir con sus clientes. Puede ajustar qué aplicaciones están disponibles para sus clientes en vivo en su Administración de OneDesk sin la necesidad de realizar cambios en su sitio web. Independientemente de cómo desee utilizarlo, debe colocarlo en su sitio web para que sus clientes lo encuentren. Hay algunas formas diferentes de hacer esto, que discutiré de la más fácil a la más difícil.
1. Ponga el widget en tu sitio web.
El widget coloca un icono en la esquina inferior de su sitio web. Cuando un visitante hace clic en él, abre el panel y muestra las tres aplicaciones del cliente.

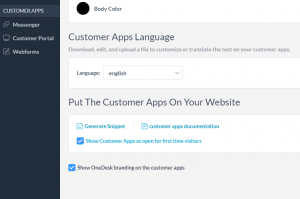
Para integrar el widget de aplicaciones para clientes de OneDesk con su sitio web, debe agregar un pequeño fragmento de JavaScript a todas las páginas de su sitio web donde le gustaría que el widget estuviera disponible. Si sus páginas se generan dinámicamente, puede agregar el fragmento de JavaScript al pie de página. Puede encontrar su fragmento dentro del panel de administración de su cuenta de OneDesk, en Administración> Aplicaciones para clientes. Haga clic en el enlace “Generar fragmento”.

Puede ajustar la apariencia del widget con lo siguiente:
– close-color = ”# 25aed8”: color para el botón de cierre
– open-color = ”# 25aed8”: color para el botón de apertura
Para configuraciones de pantalla adicionales, puede encontrarlo aquí .
2. Coloque el portal en un iframe.
Un iframe le permite incrustar una página web dentro de otra.
Coloque una etiqueta iframe en su página web y para la fuente (src) use el enlace a su portal de clientes de OneDesk. Puede encontrar ese enlace en “Administración> Portal del cliente ”y hay un enlace cerca del título de la página. Siga ese enlace y copie la URL de destino.

Cuando utilice un iframe, no olvide establecer el ancho y el alto del tamaño del marco.