Les champs personnalisés dans OneDesk sont un outil puissant pour inclure autant d’informations sur un élément que vous le souhaitez. Il existe désormais un éditeur de champs personnalisés dédié, ainsi que des champs personnalisés conditionnels qui n’apparaîtront que lorsque certains choix seront choisis parmi les champs existants.
Table des matières
Accéder à l’éditeur de champ personnalisé
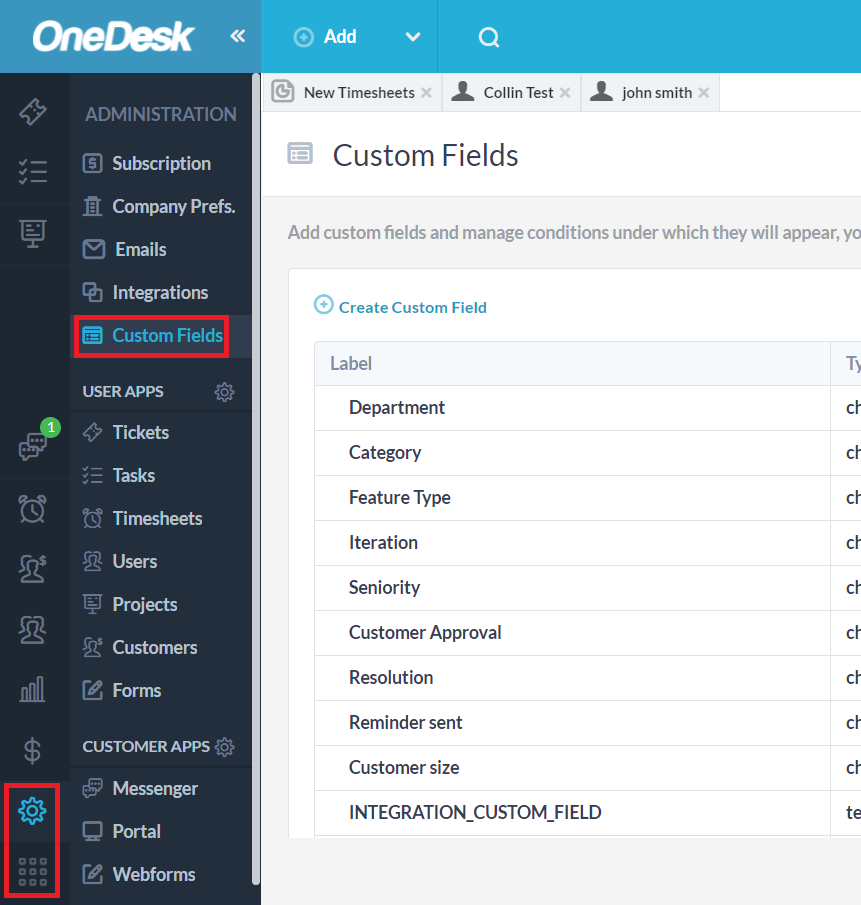
Pour accéder à l’éditeur de champ personnalisé, accédez à plus d’applications –> administratif –> champs personnalisés .

Dans cette section, vous pouvez voir tous les champs personnalisés préexistants, leur type, un choix par défaut (le cas échéant), le projet dans lequel ils sont visibles et des actions telles que la modification et la suppression de champs personnalisés existants.
En faisant défiler vers le bas, vous pouvez gérer toutes les conditions qui interagissent avec vos champs personnalisés existants ou ajouter de nouvelles conditions.

Création d’un champ personnalisé
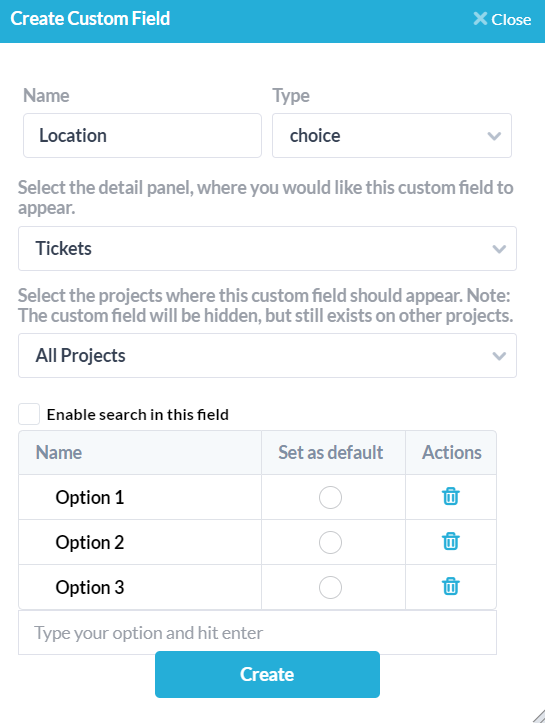
Vous pouvez créer un champ personnalisé avec le bouton “Créer un champ personnalisé” vers le coin supérieur gauche du gestionnaire de champs personnalisés. Par exemple, créons un champ personnalisé pour les tickets appelé “Emplacement” qui offre un choix d’emplacement parmi trois options. Vous pouvez également activer la recherche parmi les choix si nécessaire – utile pour les champs personnalisés avec de nombreuses options.

Ajout de conditions aux champs personnalisés
Créons une condition pour un champ personnalisé. Pour ajouter des conditions à vos champs personnalisés, rendez-vous dans la section “gérer les conditions” et choisissez d’ajouter une condition.
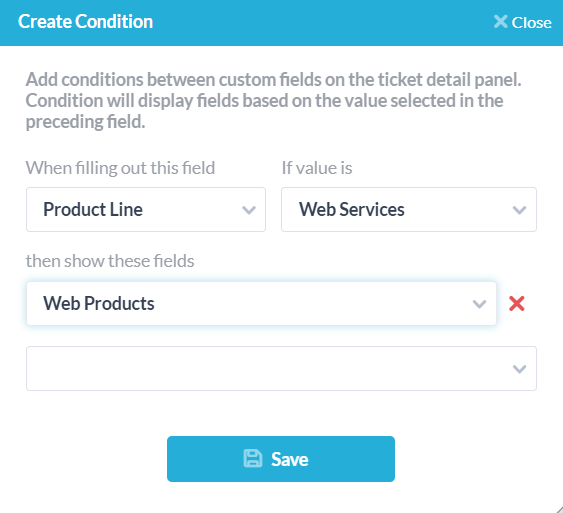
Pour notre exemple, ajoutons une condition au champ personnalisé “Ligne de produits”, de sorte que si l’option “Services Web” est choisie, un champ personnalisé appelé “Produits Web” sera désormais visible sur le panneau de détail du ticket.
Un écran apparaîtra où vous pourrez spécifier quand une valeur dans un champ spécifique est choisie, un ou plusieurs autres champs apparaîtront alors. À partir de notre exemple ci-dessus, nous remplissons les champs comme suit :

Rendre les champs conditionnels visibles
Panneau de détail de l’article et formulaire interne
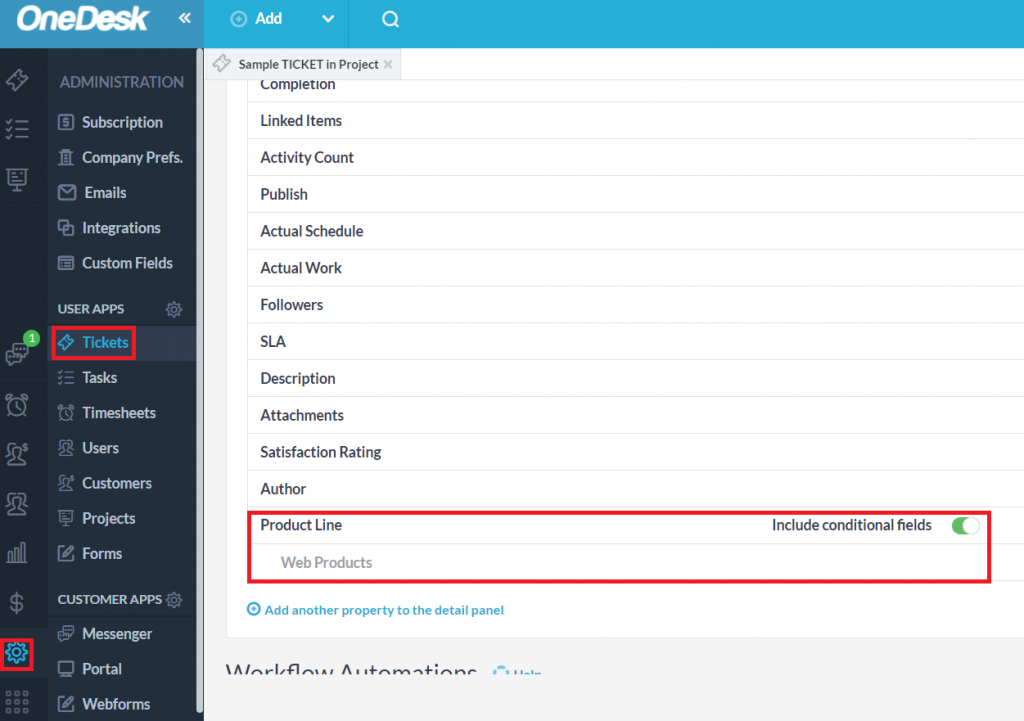
Une fois qu’un champ conditionnel a été ajouté, vous devez l’activer pour le panneau de détails de l’application dans lequel vous souhaitez le voir. Étant donné que notre champ avec conditions apparaît sur les tickets, nous nous dirigeons vers les options de ticket sous nos paramètres d’administration et faisons défiler jusqu’à l’en-tête “Propriétés du panneau de détail du ticket”. Ici, nous voyons notre champ et devons basculer ‘Inclure les champs conditionnels’ sur ON :

Désormais, notre champ conditionnel apparaîtra dans le panneau de détail du ticket lorsque la réponse correspondante sera choisie.
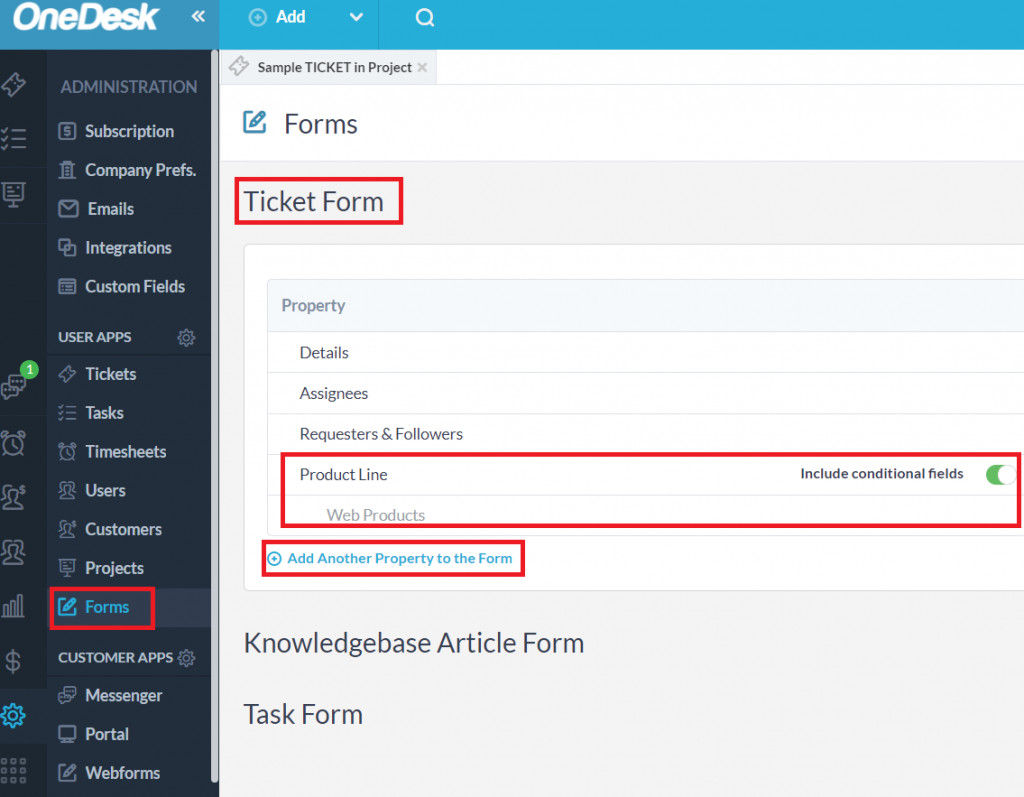
Vous pouvez également voir les conditions sur le formulaire d’un élément lorsque vous ajoutez un champ personnalisé. Pour ce faire, rendez-vous dans la section “Formulaires” sous administration et sélectionnez le formulaire d’élément auquel vous souhaitez ajouter votre champ personnalisé – les tickets, dans notre cas. Vous pouvez ensuite sélectionner un champ personnalisé à ajouter à ce formulaire avec le bouton “Ajouter une autre propriété à ce formulaire”. Si le champ choisi comporte des conditions, elles doivent également être activées ici :

Maintenant, notre champ personnalisé affichera le champ conditionnel à la fois sur le panneau de détails de l’élément et sur le formulaire de création lorsque l’option correcte est choisie,
Formulaires Web
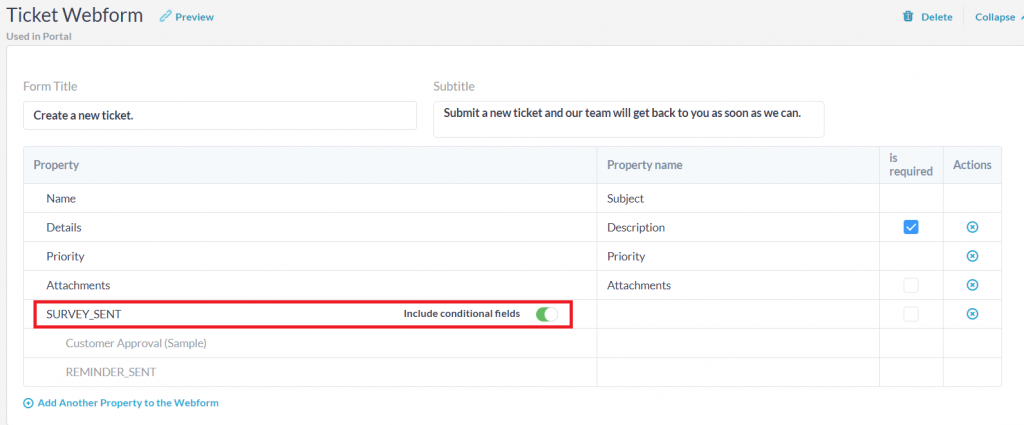
Pour ajouter un champ de condition à un formulaire Web soumis par vos clients, accédez à Plus d’applications –> Administratif –> Formulaires Web. Ajoutez le champ personnalisé contenant des conditions au formulaire Web et activez « Inclure les champs conditionnels ».

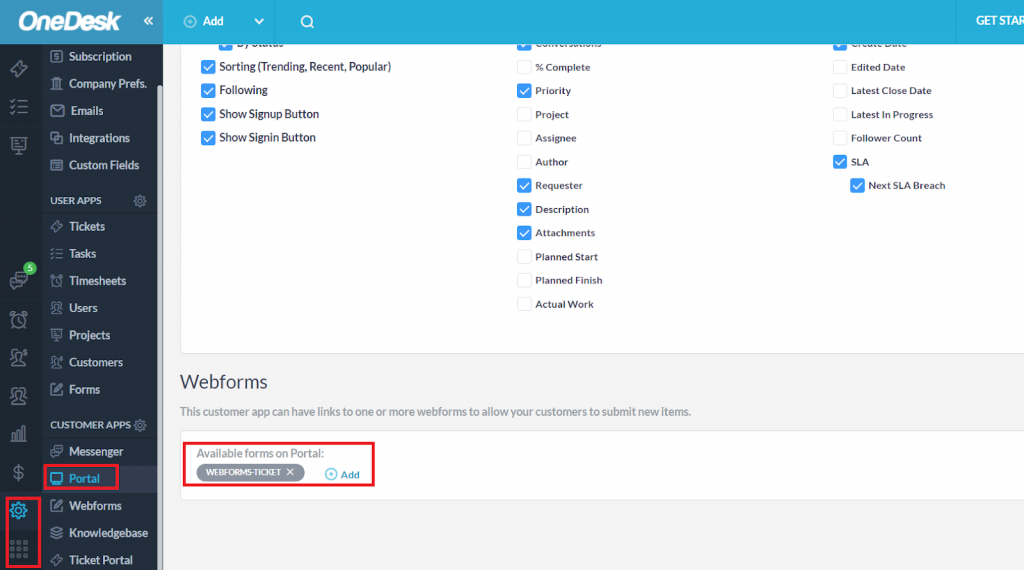
Ces champs de condition pour les formulaires Web s’appliquent également aux formulaires Web du portail client. Assurez-vous que vos formulaires Web sont activés sur le portail dans Plus d’applications –> Administratif –> Portail .

Désormais, les formulaires Web soumis par vos clients comportent des champs de condition à la fois sur le formulaire Web autonome et via le portail client.
Articles Liés