OneDesk comprend une variété d’applications client que vous pouvez mettre sur votre site Web pour mieux servir vos clients. Ces applications incluent le chat en direct, les formulaires de ticket, la base de connaissances et un portail de tickets orienté client.
Le moyen le plus simple de les mettre sur votre site est de incorporer le script trouvé sous Administrateur> Applications client à l’intérieur de l’application principale. Cela placera le widget des applications client OneDesk sur votre site, et vous pourrez ensuite activer, configurer et contrôler les applications client directement à partir de votre compte OneDesk. Cependant, si vous le souhaitez, vous pouvez également intégrer les applications client à l’aide d’un iFrame.
Qu’est-ce qu’un iFrame?
Un iFrame est un balisage HTML qui vous permet d’intégrer une page Web dans une autre. Vous définissez un espace rectangulaire sur votre page où vous souhaitez que l’autre page Web apparaisse, et vous définissez la page qui doit être intégrée. Cela se fait à l’aide de la balise html iframe.
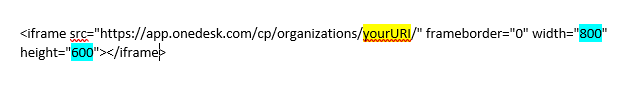
Voici le code HTML à utiliser

Vous devrez remplacer «yourURI» par votre propre URI afin qu’il intègre votre propre portail. Vous pouvez le trouver dans l’e-mail de bienvenue que nous vous avons envoyé lors de votre inscription ou à partir des liens de prévisualisation dans Administration> Applications client> Portail.
Les dimensions surlignées en bleu clair représentent la taille de l’iframe en pixels. Vous pouvez les modifier en fonction de vos besoins.
Voici à quoi cela ressemblera sur votre site Web
Après l’avoir intégré, vous verrez quelque chose comme ceci:
Conseils et dépannage
- Si vous voyez “URL incorrecte” sur votre page, vous devrez vérifier que votre URL SRC est correcte. N’oubliez pas la barre oblique après votreURI / .
- Pour vous aider à le dimensionner, vous pouvez définir temporairement la limite du cadre sur “1” afin de mieux voir le contour.
- Au fur et à mesure que les dimensions de votre cadre changent, le contenu sera disposé différemment pour mieux s’adapter à ces dimensions.