Que sont les formulaires Web?
Les formulaires Web sont utilisés pour collecter des informations auprès de vos clients et les traduire en éléments dans OneDesk. Grâce aux formulaires Web, vous permettez à vos clients de créer différents types d’éléments dans l’application OneDesk. Vous pouvez créer un formulaire Web pour chaque type d’élément (par exemple, un ticket, une tâche, un bogue, un rapport d’erreur, etc.) que vous avez activé.
Types d’articles
Dans OneDesk, vous pouvez avoir jusqu’à 10 types de tickets différents, 10 types de tâches différents et 10 types de fonctionnalités différents. Pour chacun de ces 30 types, vous pouvez créer un formulaire Web unique. Pour activer différents types d’éléments, accédez à votre application de tickets ou application de tâche dans votre section administrative et activez-les à partir de la liste supérieure.
Les champs personnalisés
OneDesk vous permet de modifier les propriétés du champ personnalisé qui sont collectées sur chaque formulaire Web.
Par exemple:
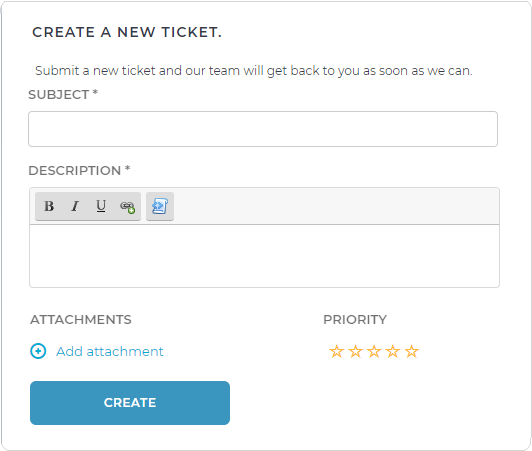
Dans un formulaire Web, vous pouvez demander à vos clients de soumettre des billets et demandez les informations suivantes:
- Matière
- La description
- Priorité des billets

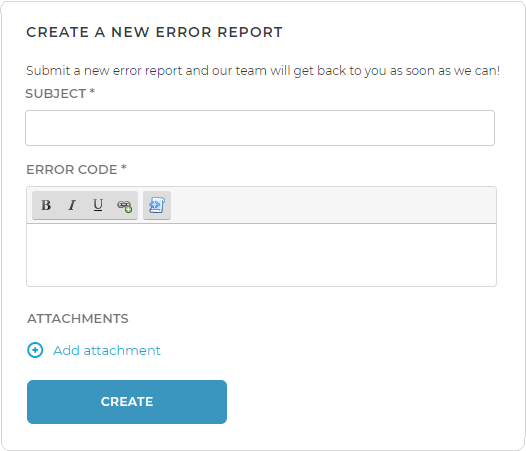
Dans un autre formulaire Web, vous pouvez collecter rapports d’erreurs et demandez les informations suivantes:
- Matière
- Code d’erreur
- Capture d’écran de l’erreur

Comment créer un formulaire Web
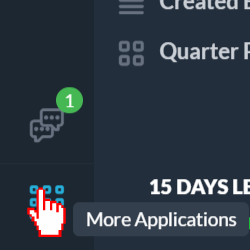
Étape 1: Clique le Plus d’applications icône en bas à gauche de l’application OneDesk.

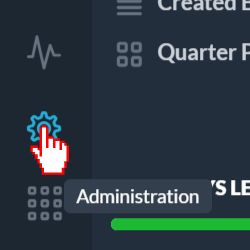
Étape 2: Clique le dent icône pour accéder à la section d’administration.

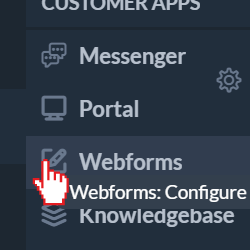
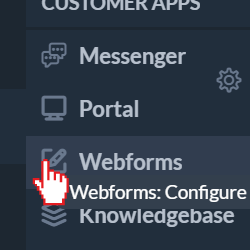
Étape 3: Cliquez sur Formulaires Web dans la liste des applications.

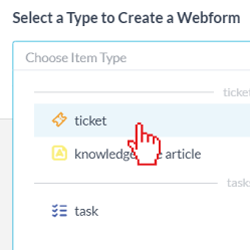
Étape 4: Dans “Sélectionnez un type pour créer un formulaire Web”, choisissez le type d’élément que votre formulaire Web créera dans OneDesk.

Étape 5: Cliquez sur Créer un formulaire Web .

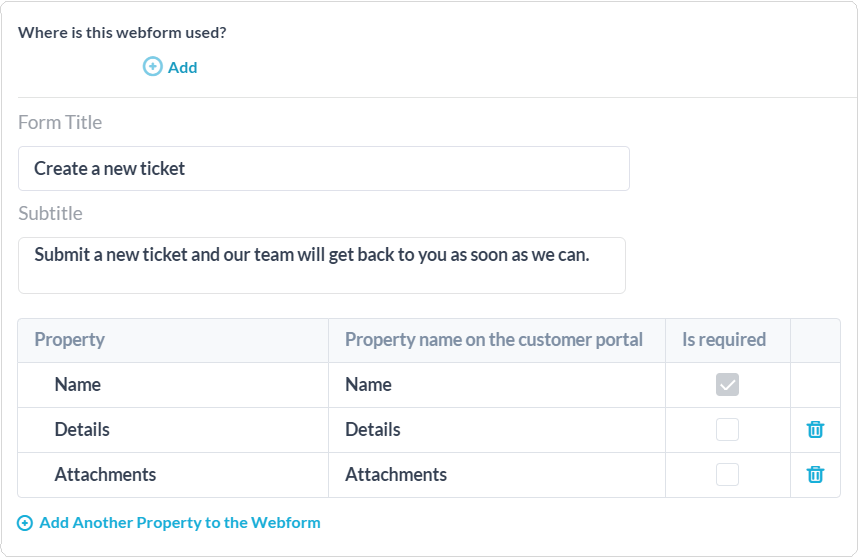
Personnalisation du formulaire Web
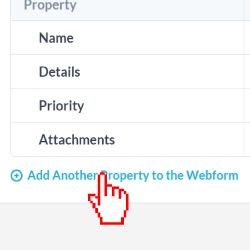
Dans votre formulaire Web, vous pouvez modifier le titre et le sous-titre du formulaire. Vous pouvez également ajouter et supprimer des propriétés du formulaire et rendre les propriétés obligatoires ou non. Vous pouvez ajouter des propriétés en cliquant sur Ajouter une autre propriété au formulaire Web au fond.

Comment autoriser les clients à soumettre des éléments à des projets
Vous pouvez autoriser vos clients à soumettre des éléments directement dans vos projets dans OneDesk. Vous pouvez choisir les projets auxquels ils soumettent sur chaque formulaire et leur donner accès uniquement aux projets que vous sélectionnez. Pour activer ceci:
Étape 1: Cliquez sur Ajouter une autre propriété au formulaire Web au bas du formulaire Web que vous sélectionnez.

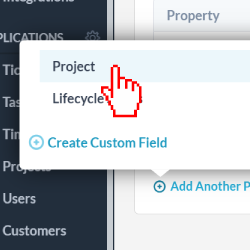
Étape 2: Sélectionner Projet parmi les options.

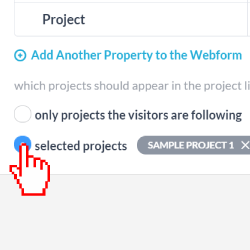
Étape 3: Sélectionnez “Seuls les projets suivis par les visiteurs” pour permettre à vos clients de soumettre UNIQUEMENT leurs articles au (x) projet (s) qu’ils suivent. Sélectionnez “projets sélectionnés” si vous souhaitez choisir les projets auxquels vous autorisez vos clients à soumettre des articles. Clique le Ajouter bouton pour choisir dans votre liste de projets.

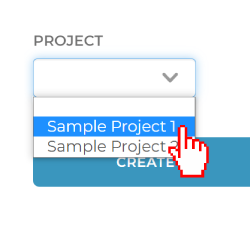
Vous pouvez prévisualiser le formulaire Web pour voir à quoi ressemble votre nouvelle option pour vos clients.

Comment intégrer un formulaire Web sur le portail client
Pour intégrer un formulaire Web à un portail client:
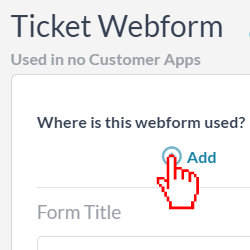
Étape 1: Clique sur le Ajouter bouton sous “Où ce formulaire Web est-il utilisé?”

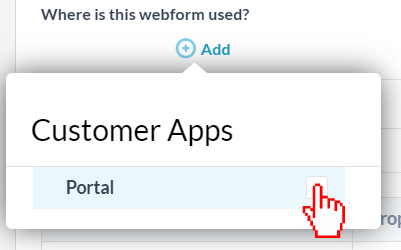
Étape 2: Sélectionnez le portail dans lequel vous souhaitez que le formulaire apparaisse.

Comment mettre un formulaire Web sur un site Web
Pour intégrer votre formulaire Web directement sur votre site, vous devrez identifier l’URL du formulaire Web et l’insérer dans le code ci-dessous. Suivez ces étapes pour trouver l’URL de votre formulaire Web:
Étape 1: Clique le Plus d’applications icône en bas à gauche de l’application OneDesk.

Étape 2: Clique le dent icône pour accéder à la section d’administration.

Étape 3: Cliquez sur Formulaires Web dans la liste des applications.

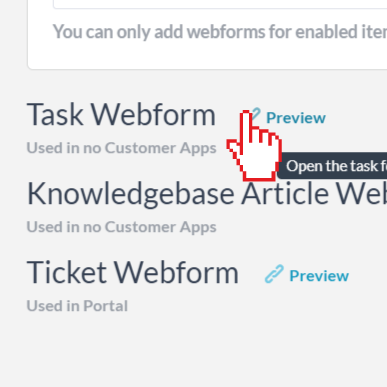
Étape 4: Clique le Aperçu à côté du formulaire Web que vous souhaitez intégrer à votre site.

Étape 5: Copiez l’URL de la fenêtre d’aperçu et collez-la dans le code HTML ci-dessous. Voici le code que vous utiliserez sur votre site:
<iframe src= “ INSÉRER L’URL ICI “></ iframe>
