OneDesk comprend un portail client que vous pouvez utiliser pour interagir avec vos clients, leur fournir une interface d’accès à leurs tickets et en discuter avec vous. Le portail client sert également de base de connaissances dans laquelle vous pouvez publier les articles que vous souhaitez partager avec vos clients. Quelle que soit la façon dont vous souhaitez l’utiliser, vous devez le mettre sur votre site Web pour que vos clients le trouvent. Il existe différentes manières de procéder, que je vais aborder du plus simple au plus difficile.
1. Mettez le widget sur votre site Web.
Le widget met un onglet latéral sur votre site Web. Lorsqu’un visiteur clique dessus, il ouvre le portail client dans une fenêtre contextuelle.

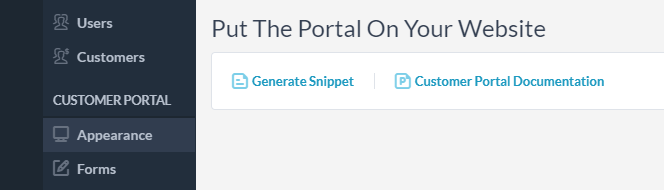
Pour mettre le widget sur votre site Web, vous devez coller un extrait de code javascript avant la balise de fermeture du corps sur chaque page sur laquelle vous souhaitez qu’il apparaisse. Vous pouvez trouver votre extrait dans le panneau d’administration de votre compte OneDesk, sous Administration> Applications client. Cliquez sur le lien “Générer un extrait”.

Vous pouvez simplement copier et coller cet extrait tel quel, mais il y a quelques options que vous voudrez peut-être configurer qui sont assez explicites. vous pouvez changer le texte (texte), la position sur la page (position, décalage), les couleurs (overlayBgColor, bgColor, bgColorHover), la police (fontSize, fontColor, fontColorHover). Ne modifiez pas le nom de l’organisation, car c’est ce qui le définit sur votre propre portail client.
odconfig.text = ‘feedback’;
odconfig.position = ‘gauche’; // les options valides sont: haut, bas, gauche, droite
odconfig.offset = 300; // décalage par rapport à la fin du bouton, chiffres uniquement!
odconfig.overlayBgColor = ‘noir’;
odconfig.bgColor = ‘bleu’; // couleur du bouton
odconfig.bgColorHover = ‘# ADD8E6’; // couleur du bouton survolé
odconfig.fontSize = 22; // taille de la police, chiffres uniquement!
odconfig.fontColor = ‘blanc’;
odconfig.fontColorHover = ‘blanc’;
odconfig.org_name = ‘votreOrgURI’; // ne change pas ça!
2. Placez le portail dans une iframe.
Un iframe vous permet d’intégrer une page Web dans une autre.
Mettre un balise iframe sur votre page Web et pour la source (src), utilisez le lien vers votre portail client OneDesk. Vous pouvez trouver ce lien sous “Administration> Portail client “et il y a un lien près du titre de la page. Suivez ce lien et copiez l’URL de destination.

Lorsque vous utilisez une iframe, n’oubliez pas de définir la largeur et la hauteur de la taille du cadre.
3. Mettez le portail sur votre propre domaine.
Lorsqu’un utilisateur ouvre le portail client OneDesk à partir de votre site Web, il navigue réellement sur OneDesk.com.Si vous souhaitez conserver le portail sous votre propre domaine, vous pouvez le faire en ajoutant votre page de portail OneDesk en tant qu’enregistrement CNAME sur votre registraire de domaine. Pour ce faire, vous devez être en mesure de vous connecter à votre registraire de domaine et de suivre les instructions. Par exemple, si votre domaine est enregistré sur Godaddy, vous devrez suivre les instructions ici s’il s’agit de Namecheap, les instructions sont ici .