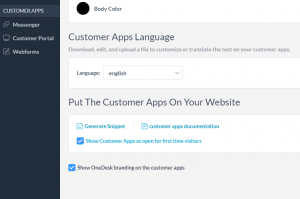
OneDesk comprend trois applications en temps réel destinées aux clients que vous pouvez utiliser pour interagir avec vos clients, leur fournir une interface d’accès à leurs tickets et en discuter avec vous. Les applications client agissent également comme une base de connaissances dans laquelle vous pouvez publier des articles que vous souhaitez partager avec vos clients. Vous pouvez ajuster les applications disponibles pour vos clients dans votre administration OneDesk sans avoir à effectuer de modifications sur votre site Web. Quelle que soit la façon dont vous souhaitez l’utiliser, vous devez le mettre sur votre site Web pour que vos clients le trouvent. Il existe différentes manières de procéder, que je vais aborder du plus simple au plus difficile.
1. Mettez le widget sur votre site Web.
Le widget place une icône dans le coin inférieur de votre site Web. Lorsqu’un visiteur clique dessus, il ouvre le panneau et affiche les trois applications client.

Afin d’intégrer le widget des applications client OneDesk à votre site Web, vous devez ajouter un petit extrait de code JavaScript à toutes les pages de votre site Web sur lesquelles vous souhaitez que le widget soit disponible. Si vos pages sont générées dynamiquement, vous pouvez ajouter l’extrait de code JavaScript au pied de page de votre page. Vous pouvez trouver votre extrait dans le panneau d’administration de votre compte OneDesk, sous Administration> Applications client. Cliquez sur le lien “Générer un extrait”.

Vous pouvez ajuster l’apparence du widget avec les éléments suivants:
– close-color = “# 25aed8”: couleur du bouton de fermeture
– open-color = “# 25aed8”: couleur du bouton ouvert
Pour des paramètres d’affichage supplémentaires, vous pouvez le trouver ici .
2. Placez le portail dans une iframe.
Un iframe vous permet d’intégrer une page Web dans une autre.
Mettez une balise iframe sur votre page Web et pour la source (src), utilisez le lien vers votre portail client OneDesk. Vous pouvez trouver ce lien sous «Administration> Portail client »et il y a un lien près du titre de la page. Suivez ce lien et copiez l’URL de destination.

Lorsque vous utilisez une iframe, n’oubliez pas de définir la largeur et la hauteur de la taille du cadre.