OneDesk uključuje višestruke aplikacije za korisnike koje možete koristiti za omogućavanje komunikacije sa svojim klijentima. Aplikacije uključuju web widget, messenger, portal, bazu znanja i web obrasce. Svaka aplikacija nudi kanale za kupce, klijente ili krajnje korisnike za primanje podrške ili suradnju s vašim timom.
Web widget je ikona prikazana na vašem web-mjestu koja se otvara kako bi omogućila jednostavan pristup drugim aplikacijama. Messenger je aplikacija za live chat između vaših agenata i kupaca. Portal omogućuje klijentima da vide napredovanje ulaznice ili zadatka , status ili druge detalje koje dopustite. Baza znanja središte je informacija za vaše klijente. I konačno, web obrasci omogućuju klijentima da vam dostave nove karte ili zadatke. Možete omogućiti sve ili bilo koju od ovih aplikacija za svoje klijente. Ključni prvi korak za početak pružanja usluga vašim klijentima je dodavanje aplikacija na vašu web stranicu.
Nakon dodavanja, možete podesiti različite konfiguracije kao što su izgled i ponašanje, uživo i izravno u OneDesku, bez dodatnih promjena na samoj web stranici. Postoji nekoliko metoda dodavanja korisničkih aplikacija na vaše web mjesto, ovisno o vašim željama. Ovaj članak će detaljno raspravljati o svakoj metodi.
Sadržaj
- Korištenjem izravne veze na aplikaciju(e)
- Ugrađivanje widgeta
- Ugradite pojedinačne aplikacije na svoju stranicu
Korištenje veze na aplikaciju
Ako želite da vaši klijenti pristupe jednoj ili više aplikacija s vašeg web-mjesta, jednostavna metoda je jednostavno povezati URL aplikacije s nekog mjesta na vašem web-mjestu. Kao primjer, možete imati tekst u izborniku web-mjesta koji kaže ‘Customer Portal’ i povezuje na URL vaše portalske aplikacije. Naravno, možete koristiti ovu metodu za bilo koju i sve aplikacije koje želite koristiti, budući da svaka korisnička aplikacija ima svoj URL.

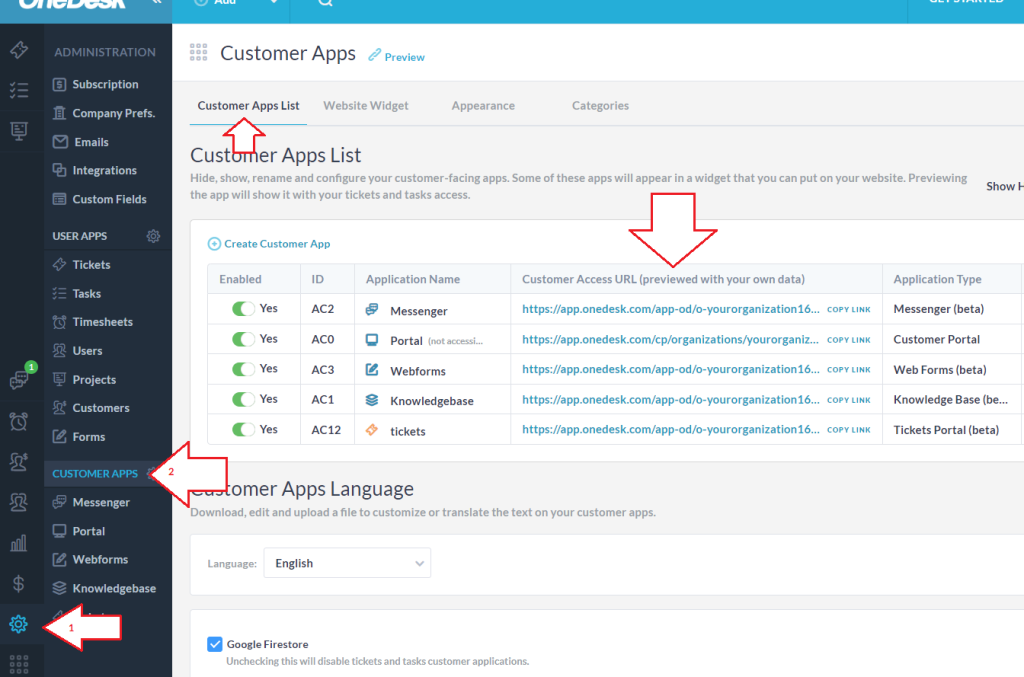
Da biste pronašli URL za svaku svoju aplikaciju, idite na Administracija → Korisničke aplikacije → Kartica Popis korisničkih aplikacija → pod stupcem URL za korisnički pristup . Ovi URL-ovi pružaju veze na verziju svake aplikacije preko cijelog zaslona. Možete ih pregledati i odavde. Ne zaboravite da su portal za ulaznice/zadatke , baza znanja, web obrasci i glasnik prilagođeni mobilnim uređajima, što znači da korisnik koji pristupa vašoj web stranici s mobilnog uređaja može udobno koristiti ove aplikacije. Kao i uvijek, možete konfigurirati ponašanje ili izgled aplikacija iz postavki administracije svog OneDesk računa bez daljnjih promjena na web-mjestu.
Ugradnja web widgeta
Što je web widget?
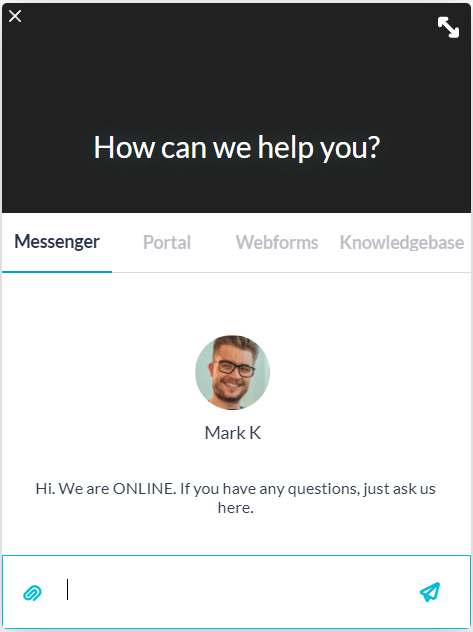
Web widget je aplikacija koja se može dodati na vaše web mjesto i pojavljuje se kao ikona oblačića na bočnom dijelu stranice. Kada se klikne ta ikona, korisnici mogu pristupiti bilo kojoj ili svim korisničkim aplikacijama koje ste omogućili. Svaka aplikacija pojavljuje se kao kartica unutar widgeta. Sam widget se može konfigurirati u smislu izgleda kao i koje su aplikacije uključene u widget. Za potpune informacije o konfiguriranju izgleda i ponašanja widgeta pogledajte: Konfiguracija widgeta.

Dodavanje web widgeta na vašu web stranicu s isječkom
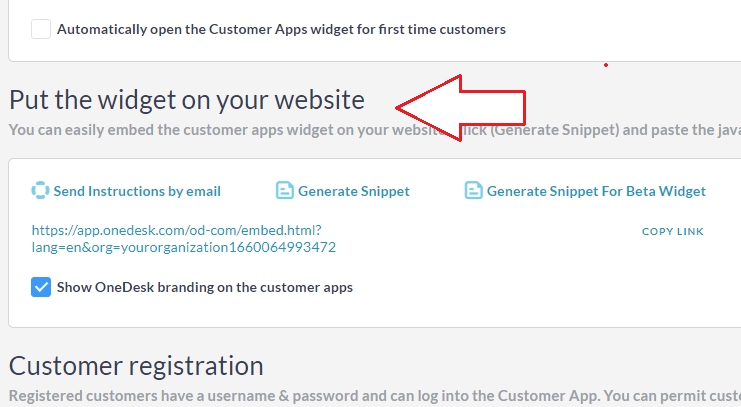
Widget je vrlo jednostavno dodati na vašu web stranicu. Jednostavno dodajte mali JavaScript isječak kodu svoje web stranice. Svoj isječak možete pronaći unutar administracijske ploče vašeg OneDesk računa, pod Administracija –> Korisničke aplikacije –> Website Widge t. Zatim kliknite vezu ” Generiraj isječak “.

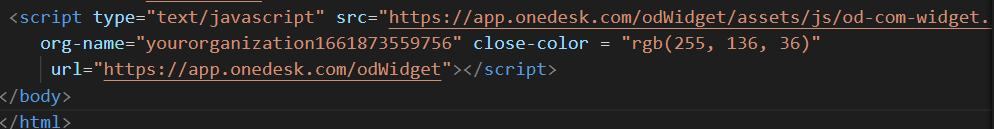
Ova će radnja generirati kod za postavljanje widgeta korisničke aplikacije OneDesk na vaše web mjesto. Kopirajte i zalijepite isječak koda u kôd svoje web stranice. Ovisno o vašoj tvrtki, možda će vam trebati određeni odjel ili član tima koji će to učiniti umjesto vas, međutim, nakon što se pristupi kodu vaše web stranice, postupak je jednostavan. Samo dodajte generiranu skriptu na jednu ili više stranica svoje web stranice prije završne oznake ‘body’. Ako želite da se widget pojavi na svim stranicama vaše web stranice, preporučujemo da dodate skriptu u podnožje stranice. I to je to! Vaši klijenti sada mogu pristupiti svim aplikacijama u widgetu s vaše web stranice. Još jednom, možete konfigurirati widget izravno sa svog OneDesk računa bez dodatnih promjena na vašoj web stranici.
Međutim, ako koristite web mjesto WordPress ili Joomla, pogledajte donje odjeljke.
Konfigurirajte oblačić widgeta iz isječka koda (nije obavezno)
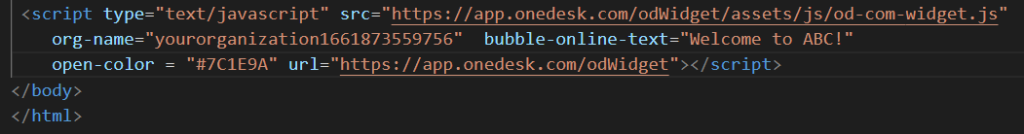
Iako možete samo kopirati i zalijepiti ovaj isječak kakav jest, postoji nekoliko opcija koje možete konfigurirati u kodu ako želite. Možete promijeniti položaj na stranici, boje i ikone pomoću dolje navedenih parametara. Ako ne navedete svojstvo, koristit će se zadano. Napomena: Nemojte mijenjati naziv organizacije budući da je to ono što ga postavlja na vaš vlastiti korisnički portal.
(Opet, imajte na umu da je ovo potpuno izborno i da se mnoge od ovih konfiguracija mogu napraviti izravno u vašim administratorskim postavkama OneDeska.)
- porijeklo = “ ”
- Mijenja položaj widgeta u udaljeni kut prozora i smjer otvaranja widgeta. Valjane vrijednosti uključuju “lijevo” i “desno”. (npr . origin=”left” )
- x = “ ”
- Granularno mijenja položaj widgeta duž x-osi. Valjane vrijednosti uključuju brojeve (npr. x=”100″ ).
- y = “ ”
- Granularno mijenja položaj widgeta duž y-osi. Valjane vrijednosti uključuju brojeve (npr. y=”100″ ).
- udaljenost = “ ”
- Granularno mijenja položaj widgeta duž x-osi. Valjane vrijednosti uključuju brojeve (npr. distance=”100″ ).
- bliska boja = “ ”
- Mijenja boju ikone ‘zatvori (‘X’) widgeta koja se prikazuje na widgetu dok je otvoren. Valjane vrijednosti uključuju HEX kodove, RGB i nazive boja koje podržava preglednik . (npr . close-color=”red” )


- otvorena boja = “ ”
- Mijenja boju glavne ikone (boju oblačića widgeta kada nije otvoren). Valjane vrijednosti uključuju HEX kodove, RGB i nazive boja. (npr . open-color=”#FF0CB” )
- bubble-mode = “ ”
- Mijenja veličinu oblačića widgeta. Važeća vrijednost uključuje “malo”. Velika je zadana postavka. (npr . bubble-mode=”small” )
- bubble-online-text = “ ”
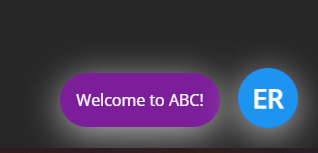
- Mijenja tekst prikazan unutar oblačića kada ste postavljeni na mrežu (prikazuje se samo u velikom oblačiću) Valjane vrijednosti uključuju slova, brojeve, posebne znakove. Oblačić se širi ovisno o broju unesenih znakova. (npr . bubble-online-text=”Kako možemo pomoći?” )
- bubble-offline-text = “ ”
- Isto kao gore, ali se prikazuje kada je vaš chat postavljen na offline. (npr . bubble-offline-text=”Izvan mreže. Ostavite poruku” )
- boja-teksta-mjehurića = “ ”
- Mijenja tekst prikazan u oblačiću widgeta (samo velika ikona). Valjane vrijednosti uključuju HEX kodove, RGB i nazive boja. (npr . bubble-text-color=”aqua” )


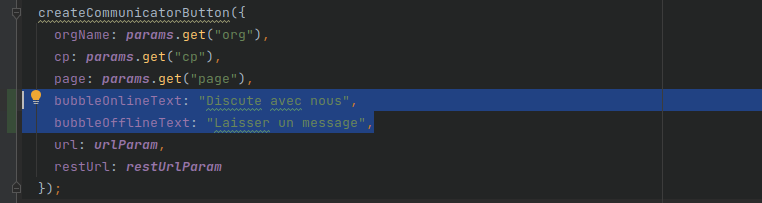
Također možete programski postaviti ove atribute putem parametara stvaranjem druge oznake skripte koja koristi naredbu ‘createCommunicatorButton’. Kontaktirajte nas za više detalja o ovome.

Dodajte widget pomoću WordPress integracije
OneDesk ima izravno proširenje za WordPress. Proširenje vam omogućuje jednostavno ugrađivanje widgeta na vašu WordPress stranicu. Dodatak možete instalirati iz postavki WordPressa. Za potpune upute pogledajte: Kako instalirati widget na svoju WordPress stranicu.
Dodajte widget pomoću Joomla integracije
OneDesk ima izravno proširenje za Joomla stranice. Proširenje vam omogućuje da ugradite widget na svoje web mjesto. Pročitajte o proširenju na Joomla stranici. Ili dodajte widget prema sljedećim uputama: Joomla Integration.
Za konfiguriranje aplikacija prikazanih unutar widgeta
OneDesk je prilično fleksibilan i konfigurabilan. Možete konfigurirati koje se aplikacije pojavljuju kao kartice unutar widgeta bez onemogućavanja aplikacije. Na primjer, možete koristiti samo live chat messenger u widgetu, dok korisnicima dopuštate pristup portalu putem veze. Ova konfiguracija je korisna ako: a) Želite koristiti samo određene aplikacije. b) Želite da se aplikaciji ili određenim aplikacijama pristupa iz widgeta, dok se drugoj aplikaciji pristupa na druge načine. Pogledajte Konfiguracija widgeta za potpune upute.

Ugrađivanje aplikacije(a) na vašu stranicu
Bilo koja ili sve aplikacije mogu se ugraditi izravno na web stranicu. Svaka korisnička aplikacija može se ugraditi neovisno ili možete ugraditi sam widget.
Ugradnja korisničke aplikacije dobra je opcija za razne situacije kao što su:
- Želite da se aplikacija(e) ugradi na stranicu koja je vaš vlastiti URL.
- Želite da se aplikacija(e) pojavi unutar vašeg vlastitog stila ili kontekstualnih informacija.
- Želite ugraditi aplikaciju na stranicu koja je iza vaših kriterija za prijavu ili unutar vaše intranet stranice.

Ugradite aplikacije pomoću iFramea
Prilično jednostavan način za ugradnju korisničke aplikacije je korištenje iFramea.
Što je iFrame?
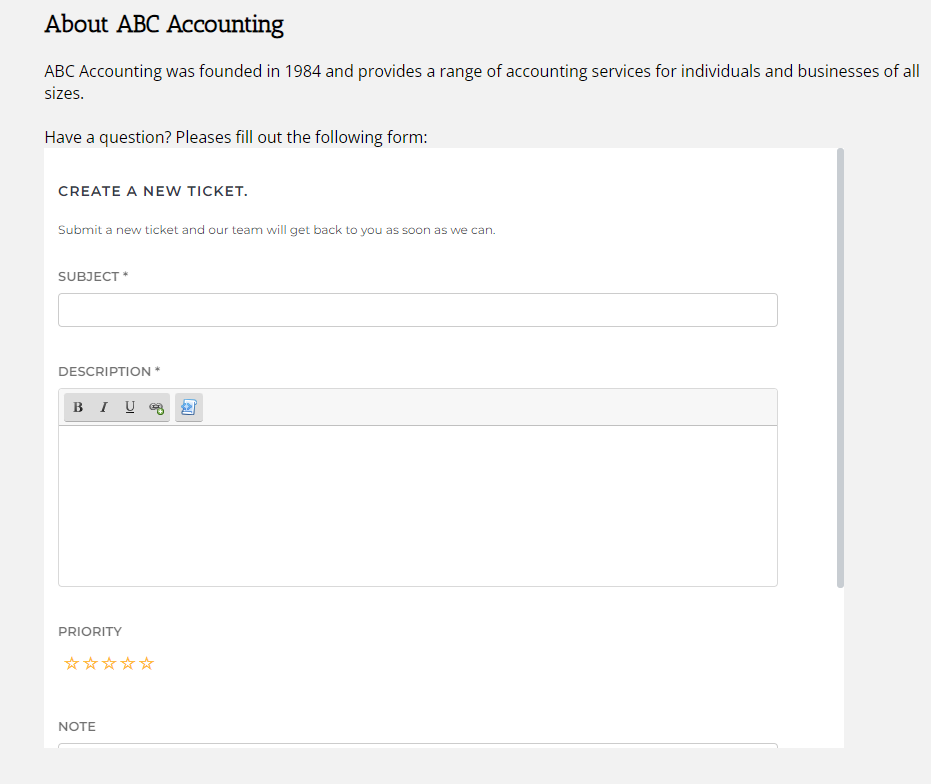
iFrame je HTML oznaka koja vam omogućuje da ugradite jednu web stranicu u drugu. Definirate pravokutni prostor na svojoj stranici gdje želite da se pojavi druga web-stranica i definirate stranicu koja bi trebala biti ugrađena. To se radi pomoću iFrame HTML oznake .

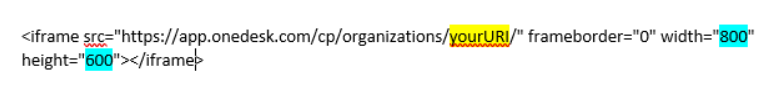
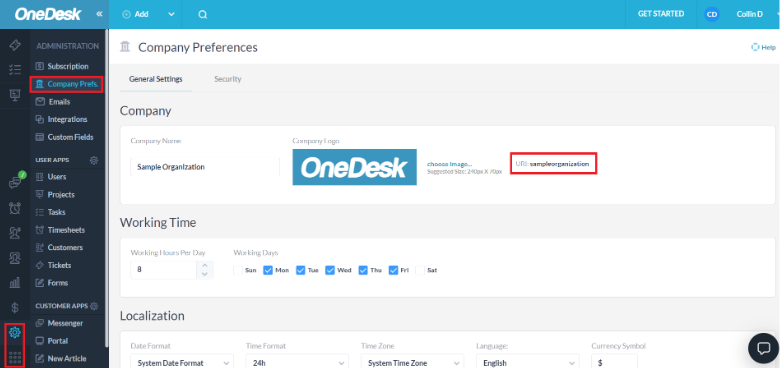
Gore je primjer iFrame koda koji će ugraditi portal. Morat ćete zamijeniti “vašURI” svojim vlastitim URI -jem tako da ugrađuje vaš vlastiti portal. Svoj URI možete pronaći unutar OneDeska na More Applications –> administracija –> Postavke tvrtke. Također možete prilagoditi veličinu prikaza promjenom vrijednosti širine i visine.

Ispod je primjer kako možete ugraditi widget na svoju stranicu. Još jednom zamijenite “vašURI” URI-jem svoje organizacije i po potrebi prilagodite visinu i širinu.

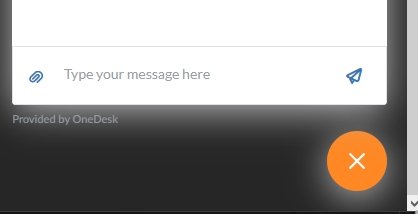
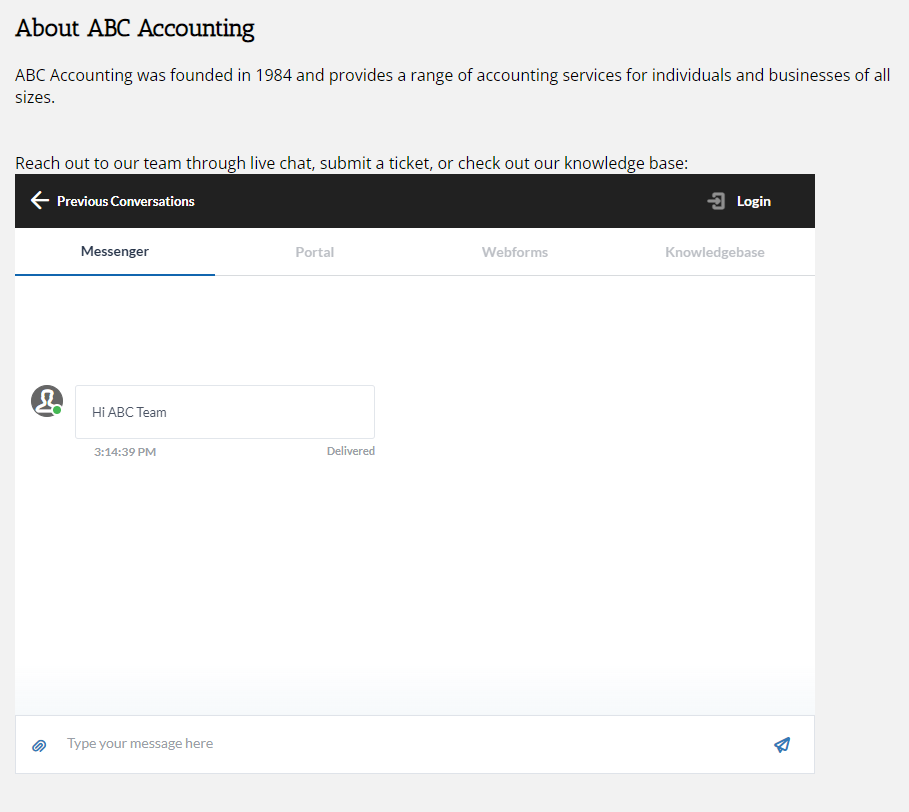
Widget će izgledati otprilike ovako nakon što se ugradi na vašu web stranicu:

Ugrađivanje pomoću iFramea naravno nije ograničeno na portal ili widget. Možete ugraditi bilo koju korisničku aplikaciju – portal, KB, web obrazac, messenger. Najjednostavniji način je kopirati i zalijepiti URL aplikacije u ‘src URL’ iFrame koda. Da biste pronašli URL svojih aplikacija. Idite na Administraciju> Korisničke aplikacije (pogledajte gornji odjeljak “Korištenje veze”).
Korištenje CNAME / Postavljanje aplikacija na vlastitu domenu
Što je CNAME i zašto bih ga koristio?
Kada korisnik otvori OneDesk korisnički portal s vaše web stranice, on zapravo pregledava OneDesk.com. Ako želite zadržati portal pod svojom vlastitom domenom, to možete učiniti dodavanjem svoje stranice OneDesk portala kao CNAME zapisa u vašem registru domene. Ne ulazeći u tehničke detalje, CNAME preslikava ime u kanonski naziv domene. Drugim riječima, ova vam metoda omogućuje prilagodbu web adrese. Dakle, kada korisnik ode na vašu aplikaciju, URL je vaš vlastiti.
Kako postaviti aplikacije na vlastitu domenu s CNAME-om
Možete ugostiti svoj OneDesk korisnički portal ili druge korisničke aplikacije na vlastitoj domeni. Evo kako se to radi.
Stvorite CNAME zapis
- Najprije morate imati pristup mijenjanju CNAME zapisa u vašem registratoru. Svaki registar je drugačiji, ali evo nekoliko uputa za Domain.com , GoDaddy i namecheap .
- Zatim morate odabrati poddomenu na kojoj želite da se portal nalazi. Na primjer, možete odabrati http://portal.yourdomain.com za hosting vašeg OneDesk korisničkog portala (“portal” je vaša poddomena). Zatim u svom registru morate stvoriti CNAME zapis koji upućuje vašu odabranu poddomenu na URL aplikacije. (URL-ovi aplikacije mogu se pronaći na vašem računu pod Administracija –> Aplikacije za korisnike. )
Kada to učinite, morate nam poslati e-poštom ( support@onedesk.com ) sljedeće informacije:
1. Vaša odabrana poddomena i URL za preusmjeravanje (npr. http://portal.yourdomain.com)
2. Veza na korisničku aplikaciju OneDesk koju tamo želite staviti (pogledajte gore kako pronaći ovu vezu).
ZATIM
- Generirati ćemo i dati vam 2 CNAME URL-a.
- Konfigurirat ćete CNAME u svojoj domeni (stvoriti DNS unose) i poslati nam potvrdu.
- Zatim ćemo izvršiti promjene i aktivaciju na našoj strani.
Napomena: Za HTTPS možemo automatski dobiti Let’s Encrypt i/ili AWS SSL certifikat za vašu poddomenu nakon što se postavka CNAME pravilno prenese u DNS.