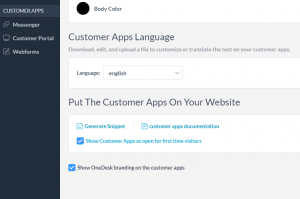
OneDesk include tre app rivolte ai clienti in tempo reale che puoi utilizzare per interagire con i tuoi clienti e fornire loro un’interfaccia di accesso ai loro ticket e discuterne con te. Le app dei clienti fungono anche da knowledge base in cui puoi pubblicare articoli che desideri condividere con i tuoi clienti. Puoi regolare quali app sono disponibili per i tuoi clienti dal vivo nella tua amministrazione di OneDesk senza la necessità di apportare modifiche al tuo sito web. Indipendentemente da come lo si desidera utilizzare, è necessario inserirlo nel sito Web affinché i clienti lo trovino. Ci sono diversi modi per farlo, che discuterò dal più semplice al più difficile.
1. Metti il file aggeggio sul tuo sito web.
Il widget mette un’icona nell’angolo inferiore del tuo sito web. Quando un visitatore fa clic, apre il pannello e visualizza le tre app del cliente.

Per integrare il widget delle app dei clienti di OneDesk con il tuo sito web, devi aggiungere un piccolo frammento JavaScript a tutte le pagine del tuo sito web in cui desideri che il widget sia disponibile. Se le tue pagine sono generate dinamicamente, puoi aggiungere lo snippet JavaScript al piè di pagina della pagina. Puoi trovare il tuo snippet all’interno del pannello di amministrazione del tuo account OneDesk, sotto Amministrazione> App per i clienti. Fare clic sul collegamento “Genera snippet”.

È possibile regolare l’aspetto del widget con quanto segue:
– close-color = “# 25aed8”: colore per il pulsante di chiusura
– open-color = “# 25aed8”: colore per il pulsante di apertura
Per ulteriori impostazioni di visualizzazione, puoi trovarlo Qui .
2. Metti il portale in un iframe.
Un iframe ti consente di incorporare una pagina web all’interno di un’altra.
Inserisci un tag iframe nella tua pagina web e per la fonte (src) usa il link al tuo portale clienti OneDesk. Puoi trovare quel link in “Amministrazione> Portale clienti “e accanto al titolo della pagina è presente un collegamento. Segui quel link e copia l’URL di destinazione.

Quando utilizzi un iframe, non dimenticare di impostare la larghezza e l’altezza della dimensione del frame.