Aangepaste velden in OneDesk zijn een krachtig hulpmiddel om zoveel informatie over een item op te nemen als u nodig heeft. Er is nu een speciale editor voor aangepaste velden, evenals voorwaardelijke aangepaste velden die alleen verschijnen wanneer bepaalde keuzes worden gekozen uit bestaande velden.
Inhoudsopgave
Toegang tot de Custom Field Editor
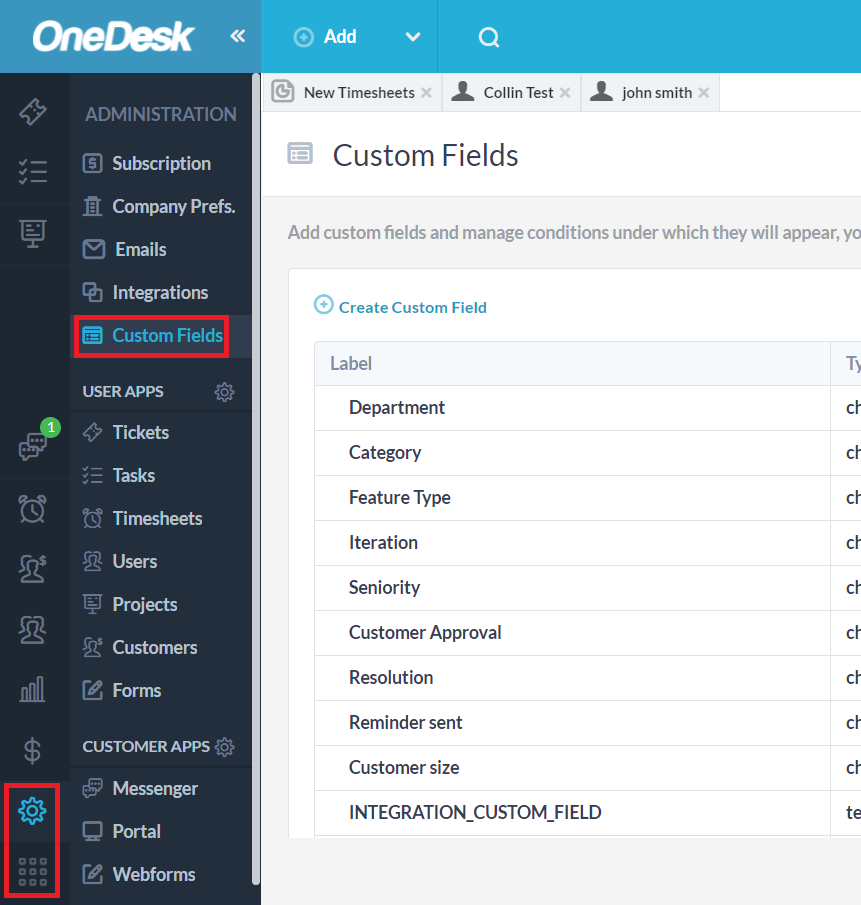
Ga naar meer toepassingen om toegang te krijgen tot de aangepaste veldeditor –> administratie –> aangepaste velden .

In dit gedeelte kunt u alle reeds bestaande aangepaste velden zien, welk type ze zijn, een standaardkeuze (indien van toepassing), in welk project ze zichtbaar zijn en acties zoals het bewerken en verwijderen van bestaande aangepaste velden.
Als u naar beneden scrolt, kunt u alle voorwaarden beheren die interageren met uw bestaande aangepaste velden, of nieuwe voorwaarden toevoegen.

Een aangepast veld maken
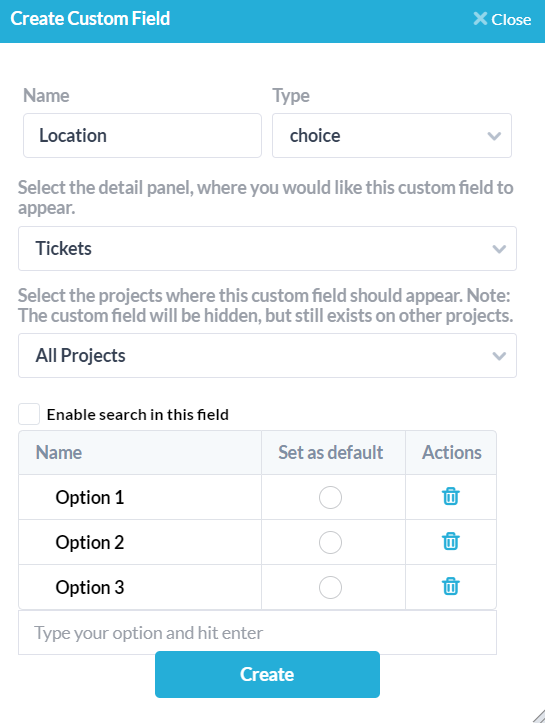
U kunt een aangepast veld maken met de knop “aangepast veld maken” in de linkerbovenhoek van de aangepaste veldbeheerder. Laten we als voorbeeld een aangepast veld voor tickets maken met de naam ‘Locatie’, dat een locatiekeuze uit drie opties biedt. U kunt indien nodig ook zoeken tussen de keuzes inschakelen – handig voor aangepaste velden met veel opties.

Voorwaarden toevoegen aan aangepaste velden
Laten we een voorwaarde maken voor een aangepast veld. Om voorwaarden voor uw aangepaste velden toe te voegen, gaat u naar het gedeelte “voorwaarden beheren” en kiest u om een voorwaarde toe te voegen.
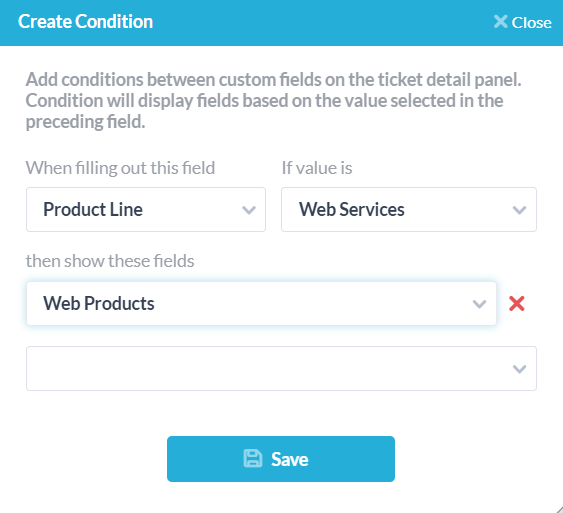
Laten we voor ons voorbeeld een voorwaarde toevoegen aan het aangepaste veld “Productlijn”, zodat als de optie “Webservices” wordt gekozen, een aangepast veld met de naam “Webproducten” nu zichtbaar zal zijn in het ticketdetailpaneel.
Er verschijnt een scherm waarin u kunt aangeven wanneer een waarde in een bepaald veld wordt gekozen, er verschijnen dan een of meer andere velden. Uit ons voorbeeld hierboven vullen we de velden als volgt in:

Voorwaardelijke velden zichtbaar maken
Deelvenster met itemdetails en intern formulier
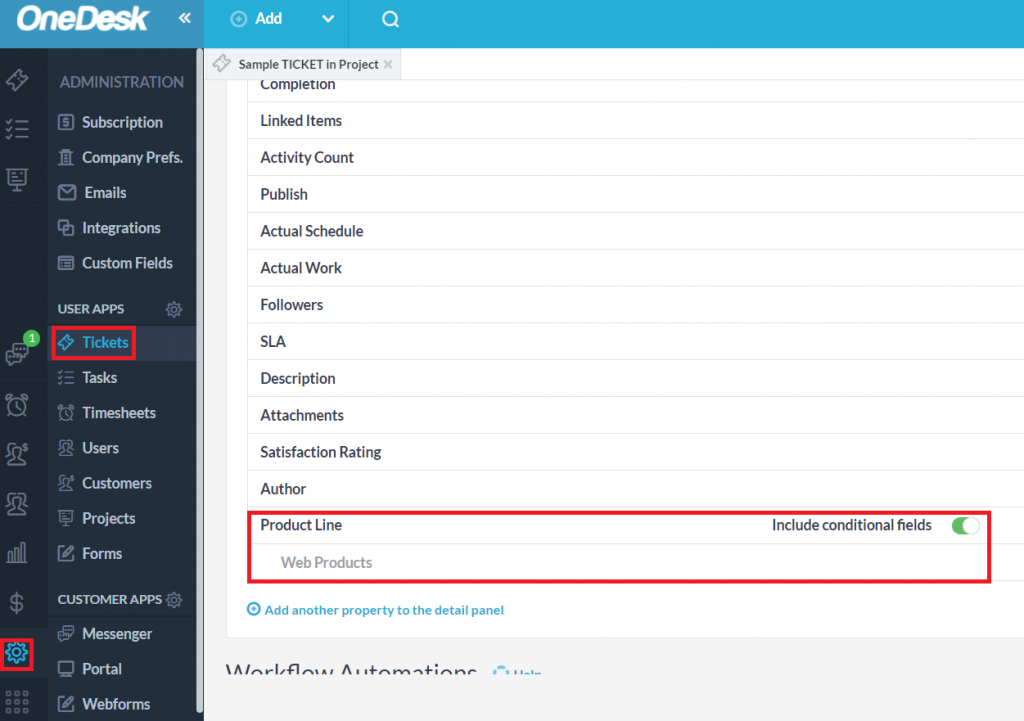
Nadat een voorwaardelijk veld is toegevoegd, moet u dit inschakelen voor het detailvenster van de toepassing waarin u het wilt zien. Aangezien ons veld met voorwaarden op tickets verschijnt, gaan we naar de ticketopties onder onze administratie-instellingen en scrollen naar het kopje “Eigenschappen van het ticketdetailpaneel”. Hier zien we ons veld en moeten ‘Inclusief voorwaardelijke velden’ op AAN zetten:

Nu verschijnt ons voorwaardelijke veld in het ticketdetailpaneel wanneer het bijbehorende antwoord is gekozen.
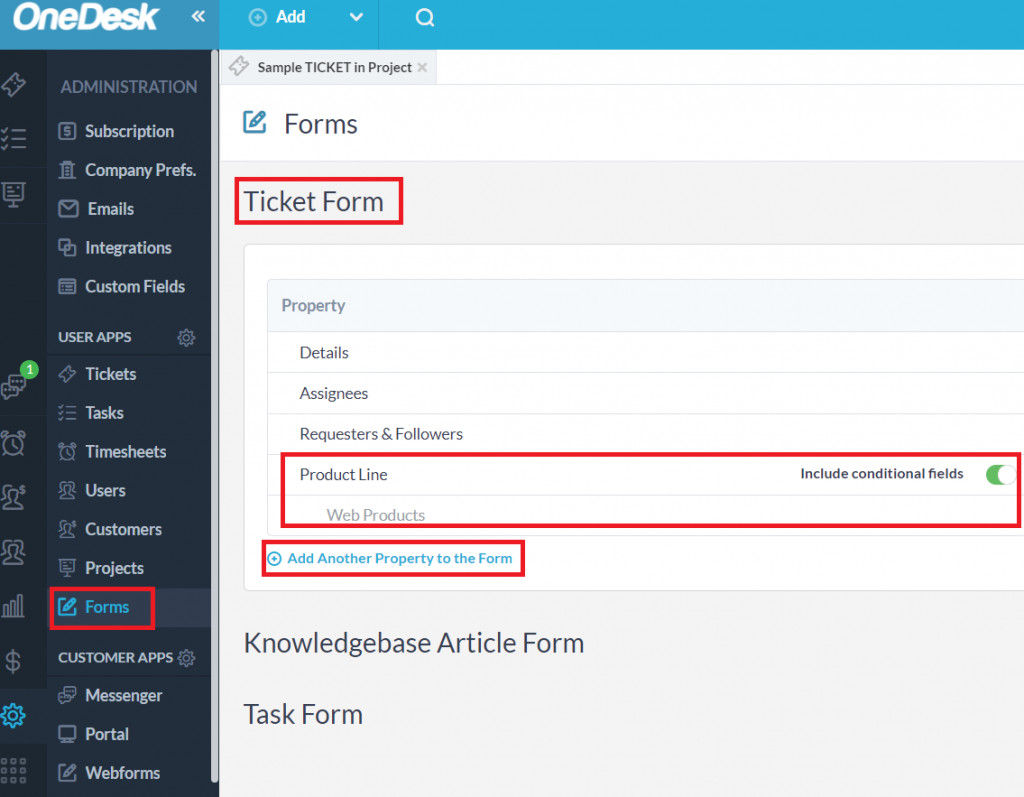
U kunt ook de voorwaarden op het formulier van een item zien wanneer u een aangepast veld toevoegt. Ga hiervoor naar het gedeelte “Formulieren” onder beheer en selecteer het itemformulier waaraan u uw aangepaste veld wilt toevoegen – tickets, in ons geval. U kunt vervolgens een aangepast veld selecteren om aan dit formulier toe te voegen met de knop “Nog een eigenschap aan dit formulier toevoegen”. Als het gekozen veld voorwaarden heeft, moeten deze hier ook worden ingeschakeld:

Nu zal ons aangepaste veld het voorwaardelijke veld weergeven op zowel het detailpaneel van het item als het aanmaakformulier wanneer de juiste optie is gekozen,
Webformulieren
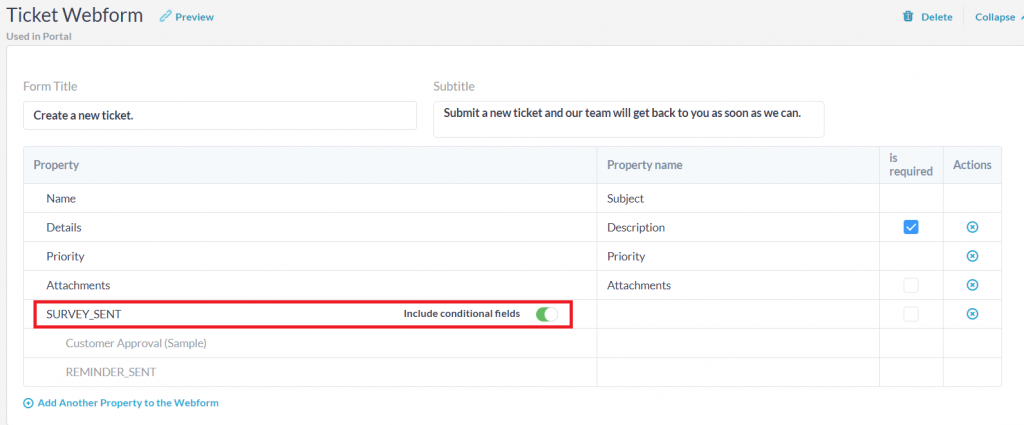
Om een voorwaardeveld toe te voegen aan een webformulier dat door uw klanten is ingediend, gaat u naar Meer toepassingen –> Administratie –> Webformulieren. Voeg het aangepaste veld met voorwaarden toe aan het webformulier en schakel ‘Voorwaardelijke velden opnemen’ in.

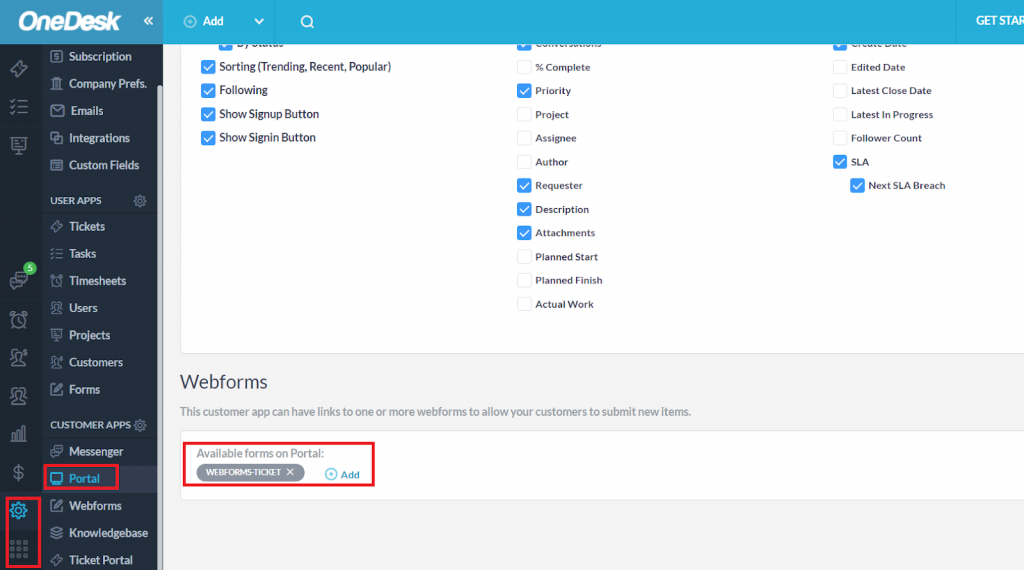
Deze voorwaardevelden voor webformulieren zijn ook van toepassing op de webformulieren binnen het Klantportaal. Zorg ervoor dat uw webformulieren zijn ingeschakeld op de portal in Meer toepassingen –> Administratie –> Portaal .

Nu hebben de webformulieren die door uw klanten zijn ingediend, voorwaardevelden op zowel het zelfstandige webformulier als via de klantportal.
Gerelateerde artikelen