OneDesk bevat meerdere klantgerichte apps die u kunt gebruiken om communicatie met uw klanten mogelijk te maken. De apps omvatten de webwidget, messenger, portal, kennisbank en webformulieren. Elke app biedt kanalen voor klanten, klanten of eindgebruikers om ondersteuning te krijgen of samen te werken met uw team.
De webwidget is een pictogram dat op uw site wordt weergegeven en dat wordt geopend om gemakkelijke toegang tot de andere apps mogelijk te maken. De messenger is een live chat-applicatie tussen uw agenten en klanten. Met de portal kunnen klanten de voortgang, status of andere details van tickets of taken bekijken. De kennisbank is een informatiecentrum voor uw klanten. En tot slot, met webformulieren kunnen klanten nieuwe tickets of taken bij u indienen. U kunt alle of een van deze apps inschakelen voor gebruik door uw klanten. De belangrijkste eerste stap om uw klanten te bedienen, is door de apps aan uw website toe te voegen.
Eenmaal toegevoegd, kunt u verschillende configuraties zoals uiterlijk en gedrag aanpassen, live en rechtstreeks in OneDesk, zonder aanvullende wijzigingen aan uw site zelf aan te brengen. Er zijn een paar methoden om de klant-apps aan uw website toe te voegen, afhankelijk van uw voorkeuren. In dit artikel wordt elke methode uitgebreid besproken.
Inhoudsopgave
- Door een directe link naar de app(s) te gebruiken
- De widget insluiten
- Individuele apps insluiten op uw pagina
Een link naar een app gebruiken
Als u wilt dat uw klanten toegang hebben tot een of meer apps van uw site, is een eenvoudige methode om de app-URL ergens op uw site te linken. U kunt bijvoorbeeld tekst in uw sitemenu hebben met de tekst ‘Klantportal’ en links naar de URL van uw portaltoepassing. Natuurlijk kunt u deze methode gebruiken voor alle apps die u wilt gebruiken, aangezien elke klant-app zijn eigen URL heeft.

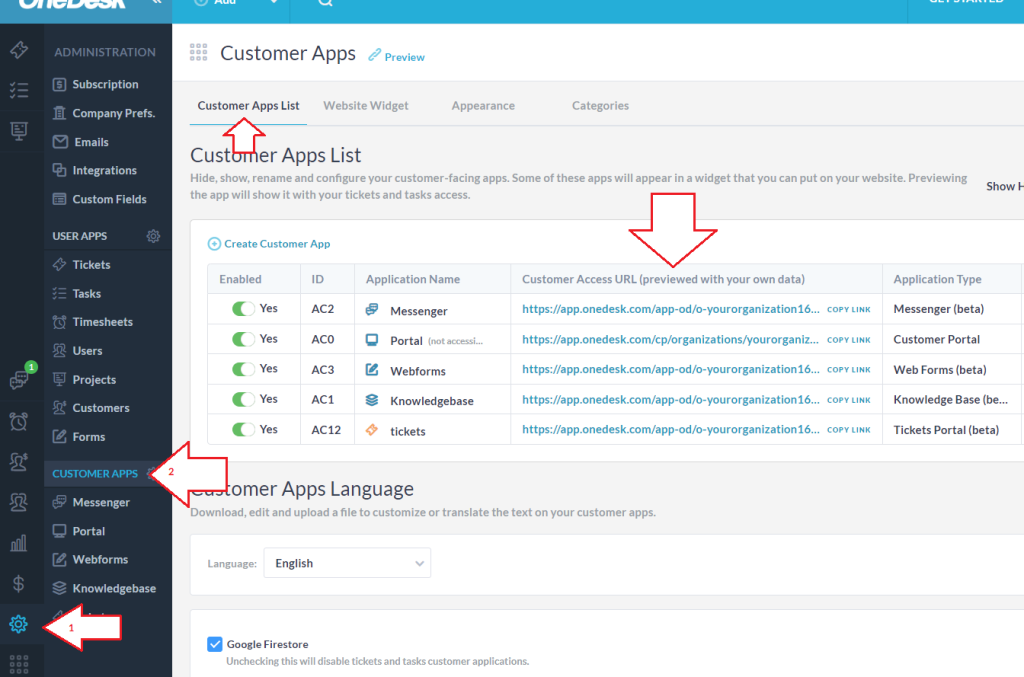
Om de URL voor elk van uw applicaties te vinden, gaat u naar Beheer → Klantenapps → Lijst met klantenapps → onder de kolom Klanttoegangs-URL . Deze URL’s bieden links naar de schermvullende versie van elke app. Je kunt ze hier ook bekijken. Onthoud dat de tickets/takenportal , kennisbank, webformulieren en messenger mobielvriendelijk zijn, wat betekent dat een klant die uw site bezoekt vanaf een mobiel apparaat deze apps gemakkelijk kan gebruiken. Zoals altijd kunt u het gedrag of het uiterlijk van apps configureren vanuit uw OneDesk-accountbeheerinstellingen zonder verdere wijzigingen aan uw site aan te brengen.
De webwidget insluiten
Wat is de webwidget?
De webwidget is een applicatie die aan uw site kan worden toegevoegd en wordt weergegeven als een bubbelpictogram aan de zijkant van de pagina. Wanneer op dat pictogram wordt geklikt, hebben klanten toegang tot alle of alle klant-apps die u hebt ingeschakeld. Elke app wordt weergegeven als een tabblad in de widget. De widget zelf kan worden geconfigureerd in termen van uiterlijk en welke apps in de widget zijn opgenomen. Voor volledige informatie over het configureren van het uiterlijk en gedrag van de widget, zie: Widgetconfiguratie.
De webwidget toevoegen aan uw website met het fragment
De widget is vrij eenvoudig toe te voegen aan uw website. Voeg eenvoudig een klein JavaScript-fragment toe aan de code van uw webpagina. U kunt uw fragment vinden in het beheerpaneel van uw OneDesk-account, onder Beheer –> Klant-apps –> Website Widge t. Klik vervolgens op de link ” Snippet genereren “.
Deze actie genereert de code om de OneDesk-widget voor klant-apps op uw site te plaatsen. Kopieer en plak het codefragment in de code van uw website. Afhankelijk van uw bedrijf heeft u mogelijk een specifieke afdeling of teamlid nodig om dit voor u te doen, maar zodra uw websitecode is geopend, is het proces eenvoudig. Voeg het gegenereerde script toe aan een of meer pagina’s van uw website vóór de afsluitende ‘body’-tag. Als u wilt dat de widget op alle pagina’s van uw website verschijnt, raden we u aan het script aan uw paginavoettekst toe te voegen. En dat is het! Uw klanten hebben nu vanaf uw website toegang tot alle apps in de widget. Nogmaals, u kunt de widget rechtstreeks vanuit uw OneDesk-account configureren zonder aanvullende wijzigingen aan uw website aan te brengen.
Als u echter een WordPress- of Joomla-site gebruikt, bekijk dan de onderstaande secties.
Configureer de widgetballon vanuit het codefragment (optioneel)
Hoewel u dit fragment gewoon kunt kopiëren en plakken zoals het is, zijn er een paar opties die u desgewenst in de code kunt configureren. U kunt de positie op de pagina, kleuren en pictogrammen wijzigen met behulp van de onderstaande parameters. Als u geen eigenschap opgeeft, wordt de standaardwaarde gebruikt. Opmerking: verander de organisatienaam niet, want dit is wat het instelt op uw eigen klantenportaal.
(Houd er nogmaals rekening mee dat dit volledig optioneel is en dat veel van deze configuraties rechtstreeks in uw OneDesk-beheerdersinstellingen kunnen worden gemaakt.)
- oorsprong = ” “
- Wijzigt de positie van de widget in de uiterste hoek van het venster en de richting waarin de widget wordt geopend. Geldige waarden zijn ‘links’ en ‘rechts’. (bijv. oorsprong = “links” )
- x = ” “
- Wijzigt de positie van de widget op de x-as granulair. Geldige waarden zijn onder andere getallen (bijv. x=”100″ ).
- j = ” “
- Wijzigt de positie van de widget langs de y-as granulair. Geldige waarden zijn onder meer getallen (bijv. y=”100″ ).
- afstand = ” “
- Wijzigt de positie van de widget op de x-as granulair. Geldige waarden zijn onder andere getallen (bijv. distance=”100″ ).
- close-kleur = ” “
- Verandert de kleur van het ‘close (‘X’) widgetpictogram dat op de widget wordt weergegeven terwijl deze open is. Geldige waarden zijn onder meer HEX-codes, RGB en browserondersteunde kleurnamen. (bijv . close-color = “rood” )
- open-kleur = ” “
- Verandert de kleur van het hoofdpictogram (de kleur van de widgetballon wanneer deze niet open is). Geldige waarden zijn HEX-codes, RGB en kleurnamen. (bijv . open-color=”#FF0CB” )
- bubbelmodus = ” “
- Wijzigt de grootte van de widgetballon. Geldige waarde omvat ‘klein’. Groot is de standaard. (bijv . bubble-mode=”small” )
- bubble-online-text = ” “
- Wijzigt de tekst die wordt weergegeven in de ballon wanneer u bent ingesteld op online (wordt alleen weergegeven in een grote ballon) Geldige waarden zijn letters, cijfers en speciale tekens. De bel wordt groter op basis van het aantal ingevoerde tekens. (bijv . bubble-online-text=”Hoe kunnen we helpen?” )
- bubble-offline-text = ” “
- Hetzelfde als hierboven, maar wordt weergegeven wanneer je chat is ingesteld op offline. (bijv . bubble-offline-text=”Offline. Laat een bericht achter” )
- bubble-text-color = ” “
- Wijzigt de tekst die wordt weergegeven in de widgetballon (alleen groot pictogram). Geldige waarden zijn HEX-codes, RGB en kleurnamen. (bijv . bubble-text-color=”aqua” )
U kunt deze kenmerken ook programmatisch instellen via params door een tweede scripttag te maken die de opdracht ‘createCommunicatorButton’ gebruikt. Neem contact met ons op voor meer informatie hierover.
Voeg de widget toe met behulp van de WordPress-integratie
OneDesk heeft een directe extensie voor WordPress. Met de extensie kunt u de widget eenvoudig insluiten in uw WordPress-site. U kunt de plug-in installeren vanuit uw WordPress-instellingen. Zie voor volledige instructies: Hoe installeer je de widget op je WordPress-site.
Voeg de widget toe met behulp van de Joomla-integratie
OneDesk heeft een directe extensie voor Joomla-sites. Met de extensie kunt u de widget op uw site insluiten. Lees over de extensie op de Joomla-site. Of voeg de widget toe met behulp van de volgende instructies: Joomla-integratie.
De apps configureren die in de widget worden weergegeven:
OneDesk is vrij flexibel en configureerbaar. U kunt configureren welke apps als tabbladen in de widget worden weergegeven zonder de app uit te schakelen. U kunt bijvoorbeeld alleen de live chat-messenger in de widget gebruiken, terwijl u klanten via een link toegang geeft tot de portal. Deze configuratie is handig als: a) U wilt alleen bepaalde apps gebruiken. b) U wilt dat een app of bepaalde apps toegankelijk zijn vanuit de widget, terwijl een andere app op een andere manier toegankelijk is. Zie Widgetconfiguratie voor volledige instructies.
De app(s) insluiten op uw pagina
Een of alle apps kunnen rechtstreeks op een webpagina worden ingesloten. Elke klant-app kan afzonderlijk worden ingesloten of u kunt de widget zelf insluiten.
Het insluiten van een klant-app is een goede optie voor verschillende situaties, zoals:
- U wilt dat de app(s) wordt ingesloten op een pagina die uw eigen URL is.
- U wilt dat de app(s) wordt weergegeven in uw eigen stijl of contextuele informatie.
- U wilt de app insluiten op een pagina die achter uw eigen inlogcriteria staat of binnen uw intranetsite.
Apps insluiten met een iFrame
Een redelijk eenvoudige manier om een klant-app in te sluiten, is door een iFrame te gebruiken.
Wat is een iFrame?
Een iFrame is HTML-opmaak waarmee u de ene webpagina in een andere kunt insluiten. U definieert een rechthoekige ruimte op uw pagina waar u de andere webpagina wilt laten verschijnen, en u definieert de pagina die moet worden ingesloten. Dit wordt gedaan met behulp van de iFrame HTML-tag .
Hierboven ziet u een voorbeeld van iFrame-code waarmee de portal wordt ingesloten. U moet “yourURI” vervangen door uw eigen URI , zodat deze uw eigen portal insluit. U kunt uw URI in OneDesk vinden op Meer toepassingen –> Administratie –> Bedrijfsvoorkeuren. U kunt de weergavegrootte ook aanpassen door de breedte- en hoogtewaarden te wijzigen.
Hieronder ziet u een voorbeeld van hoe u de widget op uw pagina kunt insluiten. Vervang nogmaals “uwURI” door de URI van uw organisatie en pas de hoogte en breedte indien nodig aan.
De widget ziet er ongeveer zo uit zodra deze is ingesloten op uw webpagina:
Inbedden met een iFrame is natuurlijk niet beperkt tot de portal of widget. U kunt alle klant-apps insluiten – portal, KB, webformulier, messenger. De eenvoudigste manier is om de app-URL te kopiëren en te plakken in de ‘src-URL’ van de iFrame-code. Om de URL van uw apps te vinden. Ga naar Administratie> Klanten-apps (zie het gedeelte ‘Een link gebruiken’ hierboven).
CNAME gebruiken / Apps op je eigen domein zetten
Wat is een CNAME en waarom zou ik deze gebruiken?
Wanneer een gebruiker het OneDesk-klantportaal vanaf uw website opent, browsen ze feitelijk op OneDesk.com. Als u het portaal onder uw eigen domein wilt houden, kunt u dit doen door uw OneDesk-portaalpagina als CNAME-record toe te voegen aan uw domeinregistreerder. Zonder in te gaan op de technische details, koppelt een CNAME een naam aan een canonieke domeinnaam. Met andere woorden, met deze methode kunt u het webadres aanpassen. Dus wanneer een klant naar uw app gaat, is de URL van u.
Apps op je eigen domein plaatsen met CNAME
U kunt uw OneDesk-klantenportaal of andere klant-apps hosten op uw eigen domein. Hier is hoe het is gedaan.
Een CNAME-record maken
- Eerst moet u toegang hebben tot het wijzigen van de CNAME-records op uw registrar. Elke registrar is anders, maar hier zijn enkele instructies voor: Domain.com , GoDaddy , en namecheap .
- Vervolgens moet u een subdomein kiezen waar u de portal wilt hosten. U kunt bijvoorbeeld http://portal.uwdomein.com kiezen om uw OneDesk-klantportaal te hosten (“portal” is uw subdomein). Vervolgens moet u op uw registrar een CNAME-record maken dat het door u gekozen subdomein naar de URL van de app verwijst. (De app-URL’s zijn te vinden in uw account onder Beheer –> Klant-apps. )
Zodra dit is gebeurd, moet u ons de volgende informatie e-mailen ( support@onedesk.com ):
1. Het door u gekozen subdomein en omleidings-URL (bijv. http://portal.yourdomain.com)
2. De link naar de OneDesk klant-app die je daar wilt plaatsen (zie hierboven hoe je deze link kunt vinden).
DAN
- We zullen de 2 CNAME-URL’s genereren en u hiervan voorzien.
- U configureert de CNAME’s in uw domein (maak DNS-vermeldingen) en stuurt ons een bevestiging.
- We zullen dan de wijzigingen en activering van onze kant uitvoeren.
Opmerking: voor HTTPS kunnen we automatisch een Let’s Encrypt en/of AWS SSL-certificaat voor uw subdomein verkrijgen zodra de CNAME-instelling correct is doorgevoerd in de DNS.