OneDesk bevat drie realtime klantgerichte apps die u kunt gebruiken om met uw klanten te communiceren en hen via een interface toegang te geven tot hun tickets en deze met u te bespreken. De klant-apps fungeren ook als kennisbank waar u artikelen kunt publiceren die u met uw klanten wilt delen. U kunt live in uw OneDesk-administratie aanpassen welke apps voor uw klanten beschikbaar zijn zonder dat u wijzigingen op uw website hoeft door te voeren. Ongeacht hoe u het wilt gebruiken, u moet het op uw website plaatsen zodat uw klanten het kunnen vinden. Er zijn een paar verschillende manieren om dit te doen, die ik zal bespreken van de gemakkelijkste tot de moeilijkste.
1. Zet de widget op uw website.
De widget plaatst een pictogram in de benedenhoek van uw website. Wanneer een bezoeker erop klikt, wordt het paneel geopend en worden de drie klant-apps weergegeven.

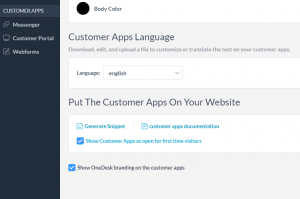
Om de OneDesk-widget voor klantapps met uw website te integreren, moet u een klein JavaScript-fragment toevoegen aan alle pagina’s op uw website waar u de widget beschikbaar wilt hebben. Als uw pagina’s dynamisch worden gegenereerd, kunt u het JavaScript-fragment toevoegen aan uw paginavoettekst. U kunt uw fragment vinden in het beheerpaneel van uw OneDesk-account, onder Beheer> Klant-apps. Klik op de link “Snippet genereren”.

U kunt het uiterlijk van de widget als volgt aanpassen:
– close-color=”#25aed8”: kleur voor de sluitknop
– open-color=”#25aed8”: kleur voor de open knop
Voor aanvullende weergave-instellingen kunt u deze vinden hier .
2. Zet de portal in een iframe.
Met een iframe kunt u een webpagina in een andere insluiten.
Plaats een iframe-tag op uw webpagina en gebruik voor de bron (src) de link naar uw OneDesk-klantportaal. Die link vind je onder “Beheer”> Customer Portal” en er is een link bij de paginatitel. Volg die link en kopieer de bestemmings-URL.

Vergeet bij het gebruik van een iframe niet de breedte en hoogte van de framemaat in te stellen.