OneDesk bevat een verscheidenheid aan klant-apps die u op uw website kunt plaatsen om uw klanten beter van dienst te zijn. Deze apps omvatten livechat, ticketformulieren, kennisbank en een klantgericht ticketportaal.
De eenvoudigste manier om ze op uw site te plaatsen, is door: het script insluiten gevonden onder beheerder> Klant-apps binnen de hoofdtoepassing. Hierdoor wordt de OneDesk-widget voor klantapps op uw site geplaatst, waarna u de klant-apps rechtstreeks vanuit uw OneDesk-account kunt inschakelen, configureren en beheren. Als u wilt, kunt u de klant-apps echter ook insluiten met behulp van een iFrame.
Wat is een iFrame?
Een iFrame is HTML-opmaak waarmee u de ene webpagina in een andere kunt insluiten. U definieert een rechthoekige ruimte op uw pagina waar u de andere webpagina wilt laten verschijnen, en u definieert de pagina die moet worden ingesloten. Dit wordt gedaan met behulp van de iframe html-tag.
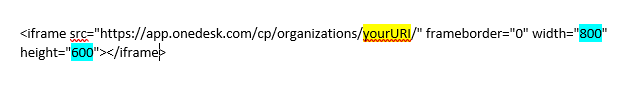
Hier is de HTML-code die u moet gebruiken

U moet de ‘yourURI’ vervangen door uw eigen URI, zodat deze uw eigen portal insluit. Je kunt dit vinden in de welkomstmail die we je hebben gestuurd toen je je aanmeldde, of via de voorbeeldlinks in Beheer> Klant-apps> Portaal.
De afmetingen die in lichtblauw zijn gemarkeerd, vertegenwoordigen de grootte van het iframe in pixels. U kunt deze wijzigen om aan uw behoeften te voldoen.
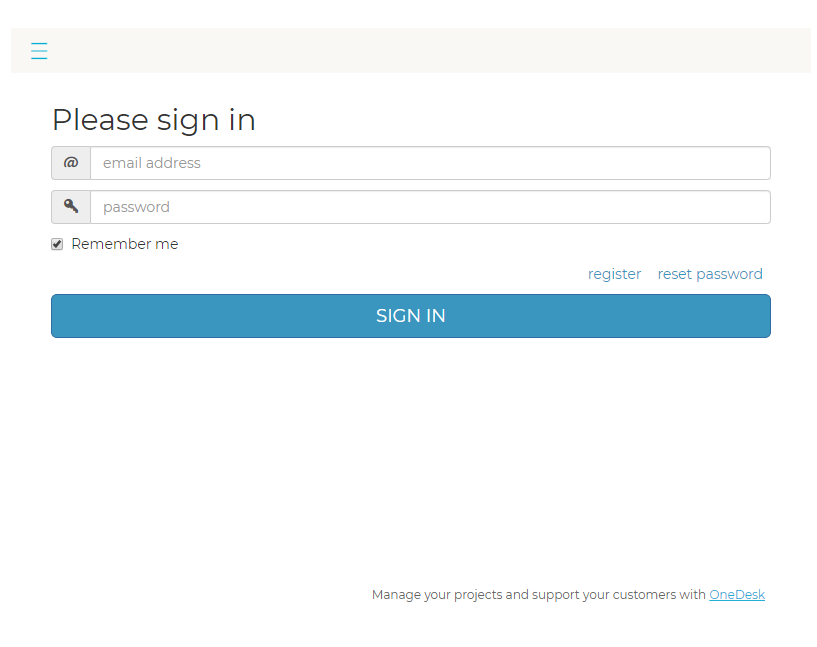
Zo ziet het eruit op je website
Nadat je het hebt ingesloten, zie je zoiets als dit:

Tips en problemen oplossen
- Als u “onjuiste URL” op uw pagina ziet, moet u controleren of uw SRC-URL correct is. Vergeet de slash na uw URI niet / .
- Om u te helpen bij het formaat, kunt u de framerand tijdelijk op “1” zetten, zodat u de omtrek beter kunt zien.
- Naarmate de afmetingen van uw frame veranderen, zal de inhoud anders worden ingedeeld om beter bij die afmetingen te passen.