OneDesk inkluderer en rekke kundeapper som du kan legge på nettstedet ditt for å betjene kundene dine bedre. Disse appene inkluderer live chat, billettformer, kunnskapsbase og en klientvendt billettportal.
Den enkleste måten å plassere dem på nettstedet ditt er å legge inn skriptet funnet under Administrator> Kundeapps inne i hovedapplikasjonen. Dette vil plassere OneDesk-kundeapps-widgeten på nettstedet ditt, og du kan deretter aktivere, konfigurere og kontrollere kundeappene direkte fra OneDesk-kontoen din. Men hvis du vil, kan du også legge inn kundeappene ved hjelp av en iFrame.
Hva er en iFrame?
En iFrame er HTML-markering som lar deg legge inn en webside på en annen. Du definerer et rektangulært mellomrom på siden der du vil at den andre websiden skal vises, og du definerer siden som skal legges inn. Dette gjøres ved hjelp av iframe html-koden.
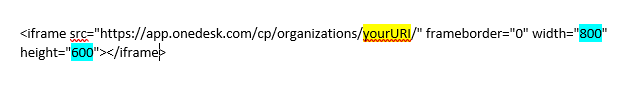
Her er HTML-koden du skal bruke

Du må erstatte ‘yourURI’ med din egen URI slik at den legger inn din egen portal. Du finner dette i velkomst-e-posten vi sendte deg da du registrerte deg, eller fra forhåndsvisningskoblingene i Administrasjon> Kundeapps> Portal.
Dimensjonene uthevet i lyseblå representerer størrelsen på iframe i piksler. Du kan endre disse etter dine behov.
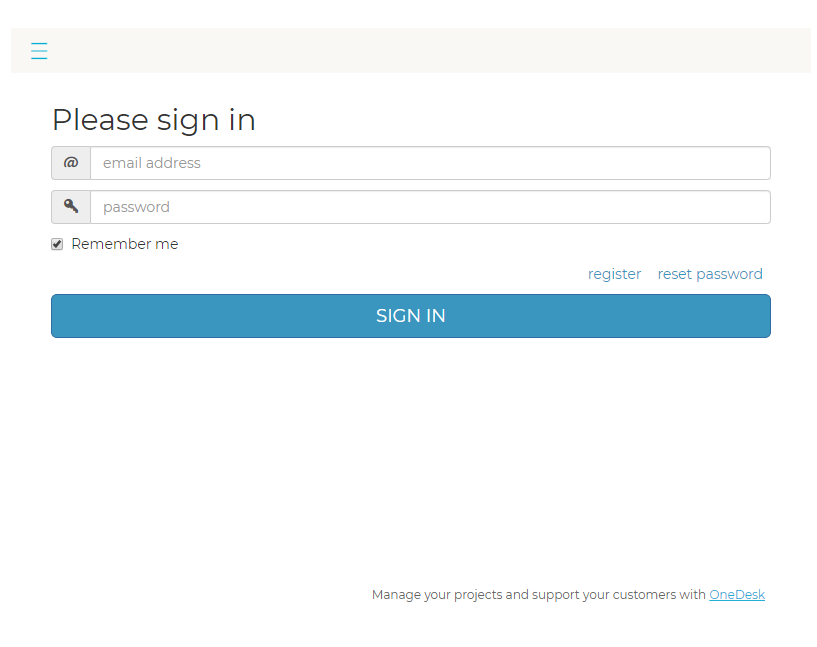
Slik ser det ut på nettstedet ditt
Etter at du har lagt den inn, ser du noe sånt som dette:

Tips og feilsøking
- Hvis du ser “feil url” på siden din, må du bekrefte at SRC-nettadressen din er riktig. Ikke glem den etterfølgende skråstrek etter dinURI / .
- For å hjelpe deg med å tilpasse størrelsen, kan det være lurt å sette rammekanten midlertidig til “1” slik at du kan se omrisset bedre.
- Når dimensjonene på rammen din endres, vil innholdet legges annerledes ut slik at de passer bedre til disse dimensjonene.