O OneDesk inclui várias aplicações viradas para o cliente que pode utilizar para ativar a comunicação com os seus clientes. As aplicações incluem o widget web, mensageiro, portal, base de conhecimentos e formatos web. Cada aplicação fornece canais para clientes, clientes ou utilizadores finais receberem suporte ou colaborarem com a sua equipa.
O widget web é um ícone exibido no seu site que se abre para permitir um fácil acesso às outras aplicações. O mensageiro é uma aplicação de chat ao vivo entre os seus agentes e clientes. O portal permite que os clientes vejam o progresso do bilhete ou da tarefa , o estado ou outros detalhes que permita. A base de conhecimentos é um centro de informação para os seus clientes. E, finalmente, os formatos web permitem que os clientes enviem novos bilhetes ou tarefas para si. Pode ativar todas ou qualquer uma destas aplicações para os seus clientes usarem. O primeiro passo para começar a servir os seus clientes é adicionar as aplicações ao seu website.
Uma vez adicionado, pode ajustar várias configurações, tais como aparência, comportamento, ao vivo e diretamente no OneDesk, sem fazer alterações adicionais no seu próprio site. Existem alguns métodos para adicionar as aplicações do cliente ao seu website, dependendo das suas preferências. Este artigo discutirá cada método aprofundado.
Tabela de conteúdos
- Utilizando um link direto para as aplicações(s)
- Incorporação do widget
- Incorporar aplicativos individuais na sua página
Usando um link para uma aplicação
Se pretender que os seus clientes acedam a uma ou mais aplicações a partir do seu site, um método simples é simplesmente ligar o URL da aplicação a partir de algum lugar do seu site. Como exemplo, pode ter texto no menu do site que diz “Portal do Cliente” e liga-se ao URL da sua aplicação portal. Claro que pode utilizar este método para todas e quaisquer aplicações que deseje utilizar, uma vez que cada uma das aplicações do cliente tem o seu próprio URL.

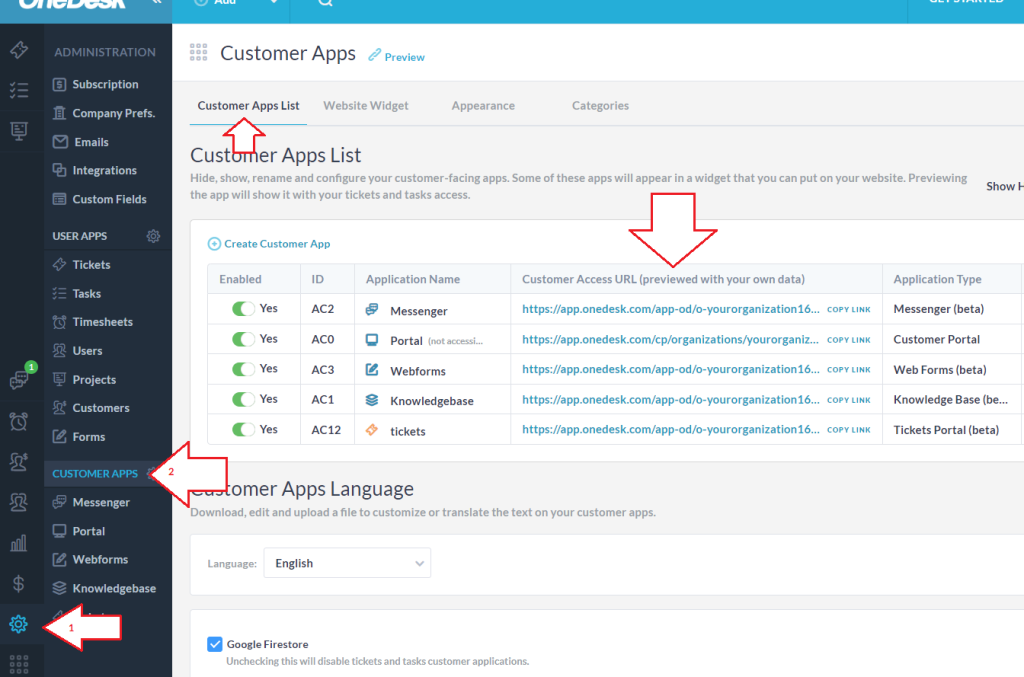
Para encontrar o URL de cada uma das suas aplicações aceda à Administração → aplicações de clientes → separador → de identificação da Lista de Aplicações ao Cliente sob a coluna URL de Acesso ao Cliente. Estes URLs fornecem links para a versão de ecrã completo de cada aplicação. Pode pré-visualizar daqui também. Lembre-se que o portal de bilhetes/tarefas, base de conhecimentos, formatos web e mensageiro são amigáveis para dispositivos móveis, o que significa que um cliente que aceda ao seu site a partir de um dispositivo móvel pode utilizar confortavelmente estas aplicações. Como sempre, pode configurar o comportamento ou aparecimento de aplicações a partir das definições da administração da conta OneDesk sem escoar mais alterações no seu site.
Incorporação do widget web
O que é o widget web?
O widget web é uma aplicação que pode ser adicionada ao seu site e aparece como um ícone de bolha no lado da página. Quando esse ícone é clicado, os clientes podem aceder a todas ou a todas as aplicações do cliente que ativou. Cada aplicação aparece como um separador dentro do widget. O widget em si pode ser configurado em termos de aparência, bem como quais as aplicações que estão incluídas dentro do widget. Para obter informações completas sobre a configuração da aparência e comportamento do widget consulte: Configuração widget.
Adicionando o widget web ao seu site com o snippet
O widget é muito fácil de adicionar ao seu site. Basta adicionar um pequeno snippet JavaScript ao código da sua página web. Pode encontrar o seu corte dentro do painel de administração da sua conta OneDesk, sob Administração -> Aplicações de Clientes -> Website Widget. Em seguida, clique na ligação “Gerar Snippet“.
Esta ação gerará o código para colocar o widget de aplicações de clientes OneDesk no seu site. Copie e cole o código no código do seu site. Dependendo da sua empresa poderá necessitar de um departamento específico ou membro da equipa para o fazer, no entanto, uma vez que o código do seu site é acedido, o processo é fácil. Basta adicionar o script gerado a uma ou mais páginas do seu website antes da etiqueta ‘body’ de fecho. Se quiser que o widget apareça em todas as páginas do seu website, recomendamos que adicione o script ao rodapé da página. E é tudo! Os seus clientes podem agora aceder a quaisquer aplicações no widget a partir do seu website. Mais uma vez, pode configurar o widget diretamente da sua conta OneDesk sem escoar alterações adicionais no seu website.
No entanto, se utilizar um site WordPress ou Joomla, consulte as secções abaixo.
Configure a bolha do widget a partir do corte de código (opcional)
Enquanto pode copiar e colar este corte como está, existem algumas opções que pode configurar no código, se desejar. Pode alterar a posição na página, cores e ícones utilizando os parâmetros listados abaixo. Se não especificar uma propriedade, usará o padrão. Nota: Não mude o nome org uma vez que é isso que o define para o seu próprio portal de clientes.
(Mais uma vez, lembre-se que isto é inteiramente opcional e muitas destas configurações podem ser feitas diretamente nas suas definições de administração OneDesk.)
- origem = “
- Muda a posição do widget para o canto mais distante da janela e a direção que o widget abre. Valores válidos incluem “esquerda” e “direita”. (por exemplo , origem=”esquerda”)
- x = ” “
- Altera granularmente a posição do widget ao longo do eixo x. Os valores válidos incluem números (por exemplo, x=”100″).
- y = “
- Altera granularmente a posição do widget ao longo do eixo y. Os valores válidos incluem números (por exemplo, y=”100″).
- distância = “
- Altera granularmente a posição do widget ao longo do eixo x. Valores válidos incluem números (por exemplo, distância=”100″).
- de cor próxima = ” “
- Altera a cor do ícone widget ‘close (‘X’) que exibe no widget enquanto está aberto. Valores válidos incluem códigos HEX, RGB e nomes de cores suportados pelo navegador . (por exemplo, de cor próxima=”vermelho”)
- cor aberta = “
- Muda a cor principal do ícone (a cor da bolha do widget quando não está aberta). Valores válidos incluem códigos HEX, RGB e nomes de cores. (por exemplo, a cores abertas=”#FF0CB”)
- modo bolha = ” “
- Altera o tamanho da bolha do widget. O valor válido inclui ‘pequeno’. Grande é o padrão. (por exemplo, modo bolha=”pequeno”)
- texto bolha-on-line = ” “
- Altera o texto apresentado dentro da bolha quando está definido para on-line (displays apenas em bolha de grande porte) Os valores válidos incluem letras, números, caracteres especiais. A bolha expande-se com base na quantidade de caracteres introduzidos. (por exemplo, bolha-online-text=”Como podemos ajudar?”)
- bolha-offline-texto = ” “
- O mesmo que acima, mas é exibido quando o seu chat está definido para offline. (por exemplo, bolha-offline-text=”Offline. Deixe uma mensagem”)
- cor de texto-bolha = “
- Altera o texto apresentado na bolha do widget (apenas um ícone grande). Valores válidos incluem códigos HEX, RGB e nomes de cores. (por exemplo, bolha-texto-color=”aqua”)
Também pode definir programaticamente estes atributos através de params, criando uma segunda etiqueta de script que utiliza o comando ‘createCommunicatorButton’. Contacte-nos para mais detalhes sobre isto.
Adicione o widget utilizando a integração WordPress
O OneDesk tem uma extensão direta para o WordPress. A extensão permite-lhe incorporar facilmente o widget no seu site WordPress. Pode instalar o plugin a partir das definições wordPress. Para obter instruções completas consulte: Como instalar o Widget no Site WordPress.
Adicione o widget usando a integração joomla
A OneDesk tem uma extensão direta para sites joomla. A extensão permite-lhe incorporar o widget no seu site. Leia sobre a extensão no site joomla. Ou adicione o widget utilizando as seguintes instruções: Integração Joomla.
Para configurar as aplicações apresentadas dentro do widget
O OneDesk é bastante flexível e configurável. Pode configurar quais as aplicações que aparecem como separadores dentro do widget sem desativar a aplicação. Por exemplo, você poderia usar apenas o mensageiro de chat ao vivo no widget, ao mesmo tempo que permite que os clientes acedam ao portal a partir de um link. Esta configuração é útil se: a) Só pretende utilizar determinadas aplicações. b) Pretende que uma aplicação ou certas aplicações acedam a partir do widget enquanto outra aplicação será acedida através de outros meios. Consulte a configuração do Widget para obter instruções completas.
Incorporando a(s) aplicação(s) na sua página
Qualquer ou todas as aplicações podem ser incorporadas diretamente numa página web. Cada aplicação de cliente pode ser incorporada de forma independente ou pode incorporar o widget em si.
Incorporar uma aplicação para clientes é uma boa opção para a variedade de situações tais como:
- Você quer que as aplicações(s) embutam numa página que é o seu próprio URL.
- Pretende que as aplicações apareçam contidas no seu próprio estilo ou informações contextuais.
- Pretende incorporar a aplicação numa página que esteja por detrás dos seus próprios critérios de login ou dentro do seu site intranet.
Incorporar aplicativos usando um iFrame
Uma forma bastante simples de incorporar uma aplicação ao cliente é usar um iFrame.
O que é um iFrame?
Um iFrame é a marcação HTML que permite incorporar uma página web dentro de outra. Você define um espaço retangular na sua página onde gostaria que a outra página web aparecesse, e define a página que deve ser incorporada. Isto é feito usando a etiqueta HTML iFrame.
Acima está um código iFrame exemplo que incorporará o portal. Terá de substituir o “yourURI” pelo seu próprio URI para incorporar o seu próprio portal. Pode encontrar o seu URI dentro do OneDesk em Mais Aplicações -> Administração -> Preferências da empresa. Também pode ajustar o tamanho do visor alterando os valores de largura e altura.
Abaixo está um exemplo de como pode incorporar o widget na sua página. Mais uma vez, substitua o “yourURI” pelo URI da sua organização e ajuste a altura e a largura conforme necessário.
O widget será algo assim assim que estiver incorporado na sua página web:
A incorporação usando um iFrame não se limita ao portal ou widget, claro. Pode incorporar qualquer uma das aplicações do cliente – portal, KB, webform, mensageiro. A forma mais simples é copiar e colar o URL da aplicação no ‘URL src’ do código iFrame. Para encontrar o URL das suas aplicações. Consulte as aplicações do Cliente da Administração > (Consulte a secção ‘Utilizar um link’ acima).
Utilização do CNAME / Colocação das aplicações no seu próprio domínio
O que é um CNAME e por que eu iria usá-lo?
Quando um utilizador abre o portal de clientes OneDesk a partir do seu website, está realmente a navegar OneDesk.com Se pretender manter o portal sob o seu próprio domínio, pode fazê-lo adicionando a sua página do portal OneDesk como registo CNAME no seu registo de domínio. Sem entrar nos detalhes técnicos, um CNAME mapeia um nome para um nome de domínio canónico. Por outras palavras, este método permite personalizar o endereço web. Assim, quando um cliente vai para a sua aplicação, o URL é seu.
Como colocar aplicativos no seu próprio domínio com CNAME
Pode hospedar o seu portal de clientes OneDesk, ou outras aplicações de clientes, no seu próprio domínio. É assim que se faz.
Criar um registo CNAME
- Primeiro deve ter acesso à alteração dos registos CNAME no seu registo. Cada registrador é diferente, mas aqui estão algumas instruções para Domain.com, GoDaddy,e namecheap.
- Em seguida, deve escolher um sub-domínio onde gostaria que o portal fosse hospedado. Por exemplo, pode optar por http://portal.yourdomain.com para hospedar o seu portal de clientes OneDesk (“portal” é o seu sub-domínio). Em seguida, no seu registo, deve criar um registo CNAME que aponta o seu subdomínio escolhido para o URL da aplicação. (Os URLs da aplicação podem ser encontrados na sua conta sob Administração -> Aplicações para clientes.)
Uma vez feito isto, você deve nos enviar por e-mail (support@onedesk.com) as seguintes informações:
1. O seu sub-domínio escolhido e o URL de redirecionamento (por exemplo. http://portal.yourdomain.com)
2. A ligação à aplicação de clientes OneDesk que pretende colocar lá (ver acima como encontrar este link).
ENTÃO
- Vamos gerar e fornecer-lhe os 2 URLs CNAME.
- Configurará as CNAMEs no seu domínio (criará entradas dns) e enviar-nos-á uma confirmação.
- Em seguida, realizaremos as alterações e a ativação do nosso lado.
Nota: Para HTTPS, podemos obter automaticamente um certificado Let’s Encrypt e/ou AWS SSL para o seu subdomínio uma vez que a definição CNAME é corretamente propagada no DNS.