OneDesk включает клиентский портал, который вы можете использовать для взаимодействия со своими клиентами, а также для предоставления им доступа к интерфейсу их заявок и обсуждения их с вами. Портал для клиентов также действует как база знаний, где вы можете публиковать статьи, которыми хотите поделиться со своими клиентами. Независимо от того, как вы хотите его использовать, вам следует разместить его на своем веб-сайте, чтобы ваши клиенты могли найти его. Для этого есть несколько разных способов, которые я буду обсуждать от самого простого к самому сложному.
1. Разместите виджет на своем сайте.
Виджет помещает боковую вкладку на ваш сайт. Когда посетитель щелкает по нему, он открывает клиентский портал во всплывающем окне.

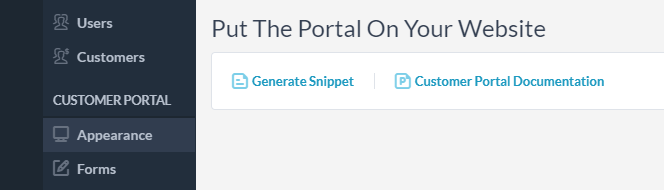
Чтобы разместить виджет на своем веб-сайте, вам необходимо вставить фрагмент javascript перед закрывающим тегом тела на каждой странице, на которой вы хотите, чтобы он отображался. Вы можете найти свой фрагмент на панели администрирования вашей учетной записи OneDesk в разделе «Администрирование».> Клиентские приложения. Щелкните ссылку «Создать фрагмент».

Вы можете просто скопировать и вставить этот фрагмент как есть, но есть несколько параметров, которые вы, возможно, захотите настроить, которые не требуют пояснений. вы можете изменить текст (текст), положение на странице (положение, смещение), цвета (overlayBgColor, bgColor, bgColorHover), шрифт (fontSize, fontColor, fontColorHover). Не меняйте org_name, так как это то, что устанавливает его для вашего собственного клиентского портала.
odconfig.text = ‘обратная связь’;
odconfig.position = ‘влево’; // допустимые варианты: сверху, снизу, слева, справа
odconfig.offset = 300; // смещение от конца кнопки, только числа!
odconfig.overlayBgColor = ‘черный’;
odconfig.bgColor = ‘синий’; // цвет кнопки
odconfig.bgColorHover = ‘# ADD8E6’; // цвет наведенной кнопки
odconfig.fontSize = 22; // размер шрифта, только цифры!
odconfig.fontColor = ‘белый’;
odconfig.fontColorHover = ‘белый’;
odconfig.org_name = ‘yourOrgURI’; // не меняйте это!
2. Поместите портал в iframe.
Iframe позволяет встраивать одну веб-страницу в другую.
Положить тег iframe на своей веб-странице и в качестве источника (src) используйте ссылку на портал для клиентов OneDesk. Вы можете найти эту ссылку в разделе «Администрирование»> Клиентский портал », и рядом с названием страницы есть ссылка. Перейдите по этой ссылке и скопируйте целевой URL.

При использовании iframe не забудьте установить ширину и высоту размера фрейма.
3. Разместите портал в собственном домене.
Когда пользователь открывает клиентский портал OneDesk с вашего веб-сайта, он фактически просматривает OneDesk.com. Если вы хотите сохранить портал в своем собственном домене, вы можете сделать это, добавив страницу портала OneDesk в качестве записи CNAME в регистраторе домена. Для этого вам необходимо войти в систему регистратора доменов и следовать инструкциям. Например, если ваш домен зарегистрирован на Godaddy, вам нужно будет следовать инструкциям. здесь если это Namecheap, инструкции здесь .