OneDesk включает в себя несколько приложений для клиентов, которые вы можете использовать для связи с вашими клиентами. Приложения включают веб-виджет, мессенджер, портал, базу знаний и веб-формы. Каждое приложение предоставляет каналы для клиентов, клиентов или конечных пользователей, чтобы получить поддержку или сотрудничать с вашей командой.
Веб-виджет — это значок, отображаемый на вашем сайте, который открывается для быстрого доступа к другим приложениям. Мессенджер — это приложение для живого чата между вашими агентами и клиентами. Портал позволяет клиентам просматривать ход выполнения заявки или задачи , статус или другие данные, которые вы разрешаете. База знаний — это центр информации для ваших клиентов. И, наконец, веб -формы позволяют клиентам отправлять вам новые заявки или задачи. Вы можете включить все или любое из этих приложений для использования вашими клиентами. Ключевой первый шаг к тому, чтобы начать обслуживать своих клиентов, — это добавить приложения на свой веб-сайт.
После добавления вы можете настроить различные конфигурации, такие как внешний вид и поведение, в режиме реального времени и непосредственно в OneDesk, не внося дополнительных изменений в сам сайт. Существует несколько способов добавления клиентских приложений на ваш веб-сайт в зависимости от ваших предпочтений. В этой статье мы подробно обсудим каждый метод.
Оглавление
- Используя прямую ссылку на приложение(я)
- Встраивание виджета
- Встраивайте отдельные приложения на свою страницу
Использование ссылки на приложение
Если вы хотите, чтобы ваши клиенты имели доступ к одному или нескольким приложениям с вашего сайта, простой способ — просто связать URL-адрес приложения где-то на вашем сайте. Например, у вас может быть текст в меню вашего сайта, который говорит «Портал клиентов» и ссылается на URL-адрес вашего приложения портала. Конечно, вы можете использовать этот метод для любых приложений, которые вы хотите использовать, поскольку каждое из клиентских приложений имеет свой собственный URL-адрес.

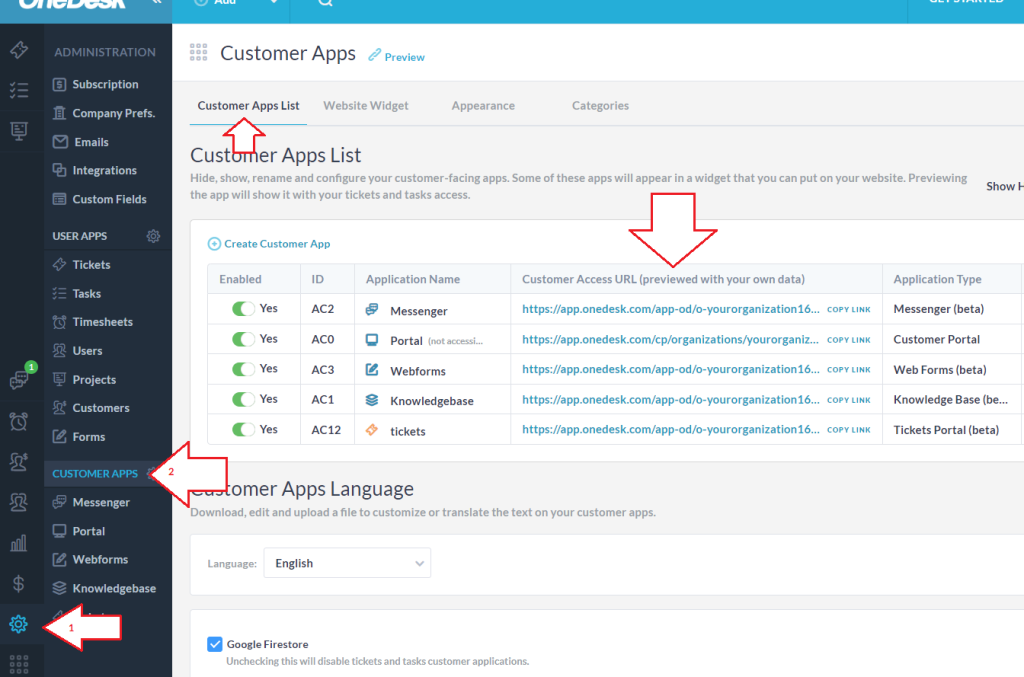
Чтобы найти URL-адрес для каждого из ваших приложений, перейдите в раздел « Администрирование» → «Клиентские приложения» → вкладка «Список клиентских приложений » → в столбце « URL-адрес клиентского доступа ». Эти URL-адреса содержат ссылки на полноэкранную версию каждого приложения. Вы также можете просмотреть их здесь. Помните, что портал тикетов/задач , база знаний, веб-формы и мессенджер оптимизированы для мобильных устройств, а это означает, что клиент, зашедший на ваш сайт с мобильного устройства, может с комфортом использовать эти приложения. Как всегда, вы можете настроить поведение или внешний вид приложений в настройках администрирования учетной записи OneDesk без внесения дополнительных изменений на свой сайт.
Встраивание веб-виджета
Что такое веб-виджет?
Веб-виджет — это приложение, которое можно добавить на ваш сайт и которое отображается в виде значка в виде всплывающего окна сбоку страницы. При щелчке по этому значку клиенты могут получить доступ к любому или всем клиентским приложениям, которые вы включили. Каждое приложение отображается в виде вкладки в виджете. Сам виджет можно настроить с точки зрения внешнего вида, а также того, какие приложения включены в виджет. Полную информацию о настройке внешнего вида и поведения виджета см. в разделе Конфигурация виджета.

Добавление веб-виджета на ваш сайт с помощью фрагмента
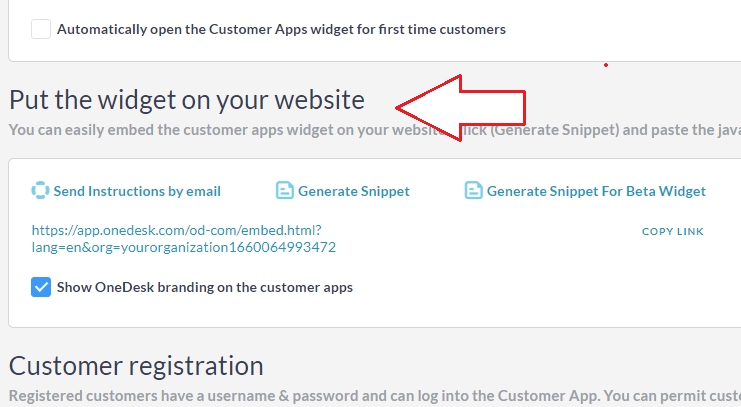
Виджет довольно легко добавить на ваш сайт. Просто добавьте небольшой фрагмент JavaScript в код своей веб-страницы. Вы можете найти свой фрагмент в панели администрирования вашей учетной записи OneDesk в разделе « Администрирование» —> Клиентские приложения —> Виджет сайта t. Затем нажмите ссылку « Создать фрагмент ».

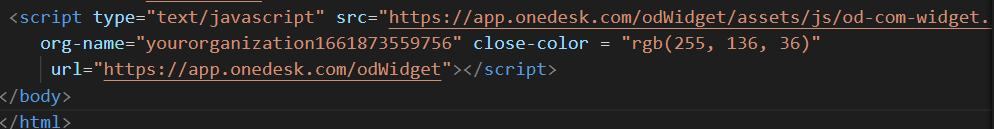
Это действие создаст код для размещения виджета клиентских приложений OneDesk на вашем сайте. Скопируйте и вставьте фрагмент кода в код вашего сайта. В зависимости от вашей компании вам может понадобиться определенный отдел или член команды, чтобы сделать это за вас, однако, как только код вашего веб-сайта будет доступен, процесс будет простым. Просто добавьте сгенерированный скрипт на одну или несколько страниц вашего сайта перед закрывающим тегом body. Если вы хотите, чтобы виджет отображался на всех страницах вашего сайта, мы рекомендуем добавить скрипт в нижний колонтитул страницы. Вот и все! Теперь ваши клиенты могут получить доступ к любым приложениям в виджете с вашего веб-сайта. Опять же, вы можете настроить виджет прямо из своей учетной записи OneDesk, не внося дополнительных изменений на свой веб-сайт.
Если вы используете сайт WordPress или Joomla, ознакомьтесь с разделами ниже.
Настройте всплывающее окно виджета из фрагмента кода (необязательно)
Хотя вы можете просто скопировать и вставить этот фрагмент как есть, есть несколько параметров, которые вы можете настроить в коде, если хотите. Вы можете изменить положение на странице, цвета и значки, используя параметры, перечисленные ниже. Если вы не укажете свойство, оно будет использовать значение по умолчанию. Примечание. Не меняйте имя организации, так как это то, что устанавливает его на ваш собственный клиентский портал.
(Опять же, имейте в виду, что это совершенно необязательно, и многие из этих конфигураций можно выполнить непосредственно в настройках администратора OneDesk.)
- происхождение = « »
- Изменяет положение виджета на дальний угол окна и направление открытия виджета. Допустимые значения включают «лево» и «право». (например, происхождение = “слева” )
- х = « »
- Детально изменяет положение виджета по оси X. Допустимые значения включают числа (например, x=”100″ ).
- у = « »
- Детально изменяет положение виджета по оси Y. Допустимые значения включают числа (например, y=”100″ ).
- расстояние = « »
- Детально изменяет положение виджета по оси X. Допустимые значения включают числа (например, Distance=”100″ ).
- близкий цвет = « »
- Изменяет цвет значка виджета «закрыть» («X»), который отображается на виджете, когда он открыт. Допустимые значения включают HEX-коды, RGB и имена цветов, поддерживаемые браузером . (например , близко-цвет=”красный” )


- открытый цвет = « »
- Изменяет основной цвет значка (цвет всплывающего окна виджета, когда он не открыт). Допустимые значения включают HEX-коды, RGB и названия цветов. (например , open-color=”#FF0CB” )
- пузырьковый режим = « »
- Изменяет размер всплывающего окна виджета. Допустимое значение включает «маленький». Большой размер по умолчанию. (например , режим пузыря = “маленький” )
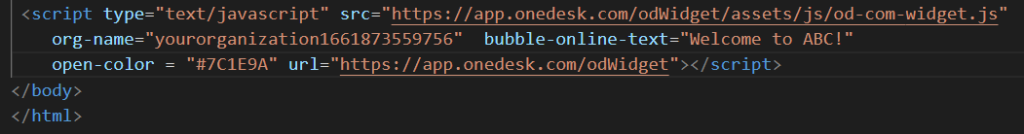
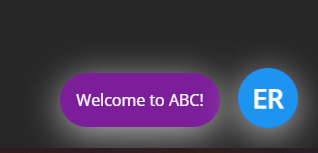
- пузырь-онлайн-текст = « »
- Изменяет текст, отображаемый внутри всплывающей подсказки, когда вы подключены к Интернету (отображается только в всплывающей подсказке большого размера). Допустимые значения включают буквы, цифры и специальные символы. Пузырь расширяется в зависимости от количества введенных символов. (например , bubble-online-text=”Чем мы можем помочь?” )
- пузырь-офлайн-текст = « »
- То же, что и выше, но отображается, когда ваш чат находится в автономном режиме. (например , bubble-offline-text=”Не в сети. Оставьте сообщение” )
- пузырь-текст-цвет = « »
- Изменяет текст, отображаемый в облачке виджета (только большой значок). Допустимые значения включают HEX-коды, RGB и названия цветов. (например , пузырь-текст-цвет = “аква” )


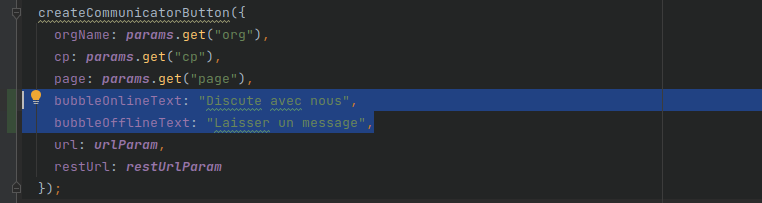
Вы также можете программно установить эти атрибуты с помощью параметров, создав второй тег скрипта, который использует команду createCommunicatorButton. Свяжитесь с нами для получения более подробной информации об этом.

Добавьте виджет, используя интеграцию с WordPress.
OneDesk имеет прямое расширение для WordPress. Расширение позволяет легко встроить виджет на ваш сайт WordPress. Вы можете установить плагин из настроек WordPress. Подробные инструкции см. в статье Как установить виджет на свой сайт WordPress.
Добавьте виджет, используя интеграцию с Joomla
OneDesk имеет прямое расширение для сайтов Joomla. Расширение позволяет встроить виджет на свой сайт. Читайте о расширении на сайте Joomla. Или добавьте виджет, используя следующие инструкции: Интеграция с Joomla.
Настройка приложений, отображаемых в виджете
OneDesk достаточно гибкий и настраиваемый. Вы можете настроить, какие приложения будут отображаться в виде вкладок в виджете, не отключая приложение. Например, вы могли бы использовать в виджете только мессенджер живого чата, а клиентам разрешить доступ к порталу по ссылке. Эта конфигурация полезна, если: а) Вы хотите использовать только определенные приложения. б) Вы хотите, чтобы доступ к приложению или определенным приложениям осуществлялся из виджета, а доступ к другому приложению осуществлялся другими способами. Подробные инструкции см. в разделе Конфигурация виджета .

Встраивание приложений на вашу страницу
Любое или все приложения могут быть встроены непосредственно в веб-страницу. Каждое клиентское приложение может быть встроено независимо или вы можете внедрить сам виджет.
Встраивание клиентского приложения — хороший вариант для различных ситуаций, таких как:
- Вы хотите, чтобы приложения были встроены в страницу с вашим собственным URL-адресом.
- Вы хотите, чтобы приложения отображались внутри вашего собственного стиля или контекстной информации.
- Вы хотите встроить приложение на страницу, которая не соответствует вашим собственным критериям входа, или на свой сайт в интрасети.

Встраивание приложений с помощью iFrame
Довольно простой способ внедрить клиентское приложение — использовать iFrame.
Что такое iFrame?
IFrame – это разметка HTML, которая позволяет вставлять одну веб-страницу внутрь другой. Вы определяете прямоугольное пространство на своей странице, где вы хотели бы разместить другую веб-страницу, и определяете страницу, которая должна быть встроена. Это делается с помощью HTML-тега iFrame .

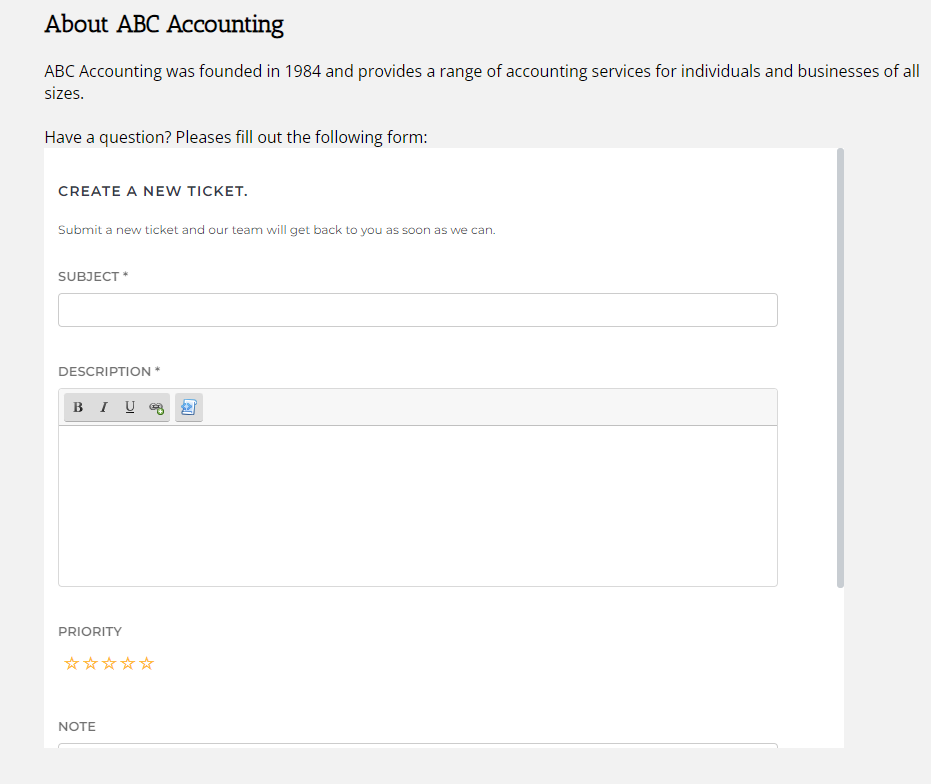
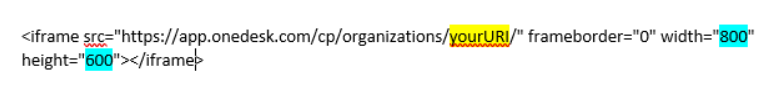
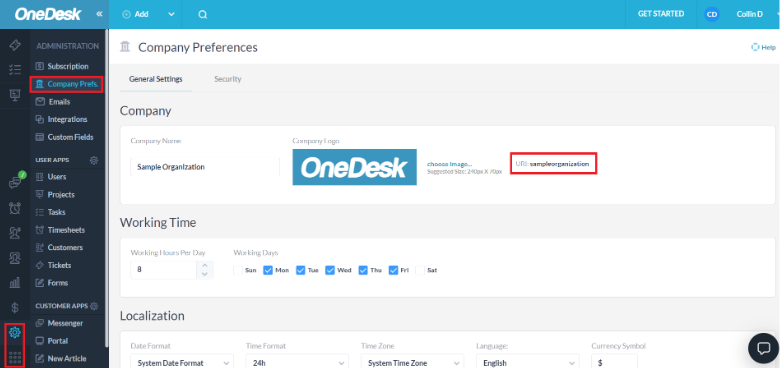
Выше приведен пример кода iFrame, который будет встраивать портал. Вам нужно будет заменить «yourURI» на свой собственный URI , чтобы он встроил ваш собственный портал. Вы можете найти свой URI внутри OneDesk в разделе Дополнительные приложения —> Администрация –> Предпочтения компании. Вы также можете настроить размер экрана, изменив значения ширины и высоты.

Ниже приведен пример того, как вы можете встроить виджет на свою страницу. Еще раз замените «yourURI» на URI вашей организации и при необходимости отрегулируйте высоту и ширину.

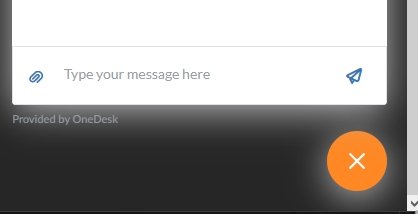
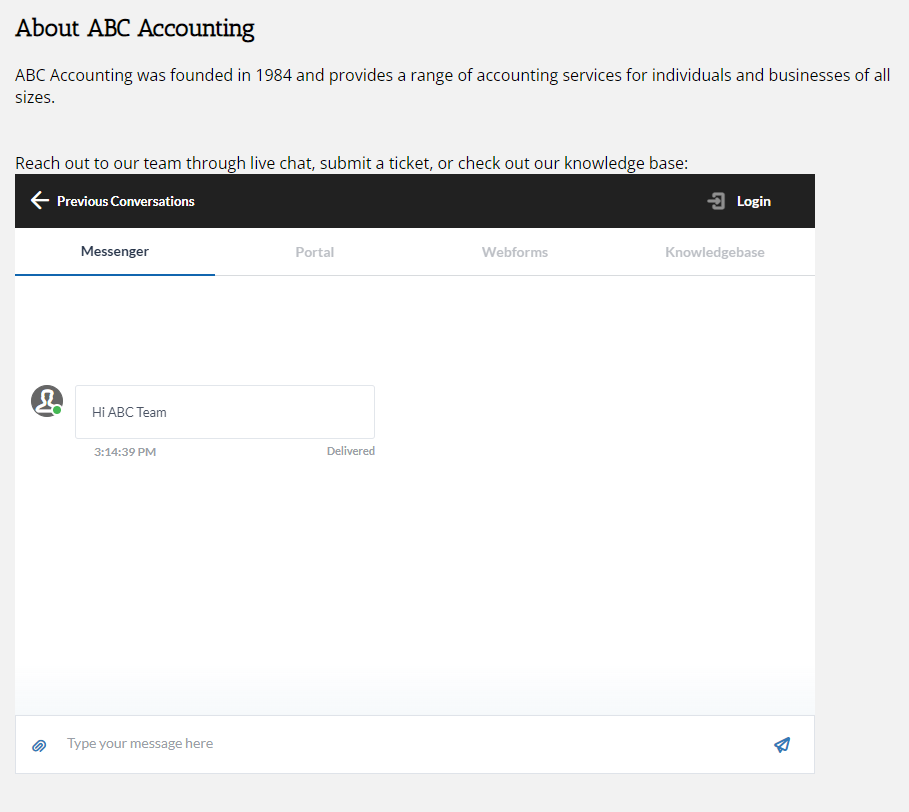
Виджет будет выглядеть примерно так, как только он будет встроен на вашу веб-страницу:

Конечно, встраивание с использованием iFrame не ограничивается порталом или виджетом. Вы можете встроить любое из клиентских приложений – портал, базу знаний, веб-форму, мессенджер. Самый простой способ — скопировать и вставить URL-адрес приложения в «URL-адрес источника» кода iFrame. Чтобы найти URL ваших приложений. Перейти к администрации> Клиентские приложения (см. раздел «Использование ссылки» выше).
Использование CNAME / Размещение приложений в собственном домене
Что такое CNAME и зачем его использовать?
Когда пользователь открывает клиентский портал OneDesk с вашего веб-сайта, он фактически просматривает OneDesk.com. Если вы хотите сохранить портал в своем собственном домене, вы можете сделать это, добавив страницу портала OneDesk в качестве записи CNAME в регистраторе домена. Не вдаваясь в технические подробности, CNAME сопоставляет имя с каноническим доменным именем. Другими словами, этот метод позволяет настроить веб-адрес. Поэтому, когда клиент переходит в ваше приложение, URL-адрес является вашим собственным.
Как размещать приложения в собственном домене с помощью CNAME
Вы можете разместить свой клиентский портал OneDesk или другие клиентские приложения в своем собственном домене. Вот как это делается.
Создать запись CNAME
- Сначала у вас должен быть доступ к изменению записей CNAME на вашем регистраторе. Регистраторы разные, но вот несколько инструкций для Domain.com , GoDaddy , а также Namecheap .
- Затем вы должны выбрать поддомен, в котором вы хотите разместить портал. Например, вы можете выбрать http://portal.yourdomain.com для размещения своего клиентского портала OneDesk («портал» — это ваш поддомен). Затем у вашего регистратора вы должны создать запись CNAME, которая указывает выбранный вами субдомен на URL-адрес приложения. (URL-адреса приложений можно найти в вашей учетной записи в разделе « Администрирование» —> Клиентские приложения. )
После этого вы должны отправить нам по электронной почте ( support@onedesk.com ) следующую информацию:
1. Выбранный вами поддомен и URL-адрес перенаправления (например. http://portal.yourdomain.com)
2. Ссылка на клиентское приложение OneDesk, которое вы хотите разместить (о том, как найти эту ссылку, см. выше ).
ТОГДА
- Мы сгенерируем и предоставим вам 2 URL-адреса CNAME.
- Вы настроите CNAME в своем домене (создайте записи DNS) и отправите нам подтверждение.
- Затем мы выполним изменения и активацию на нашей стороне.
Примечание. Для HTTPS мы можем автоматически получить SSL-сертификат Let’s Encrypt и/или AWS для вашего поддомена после того, как настройка CNAME будет правильно распространена в DNS.