Настраиваемые поля в OneDesk — это мощный инструмент, позволяющий включать столько информации об элементе, сколько вам нужно. Теперь есть специальный редактор настраиваемых полей, а также условные настраиваемые поля, которые появляются только при выборе определенных вариантов из существующих полей.
Оглавление
Доступ к редактору настраиваемых полей
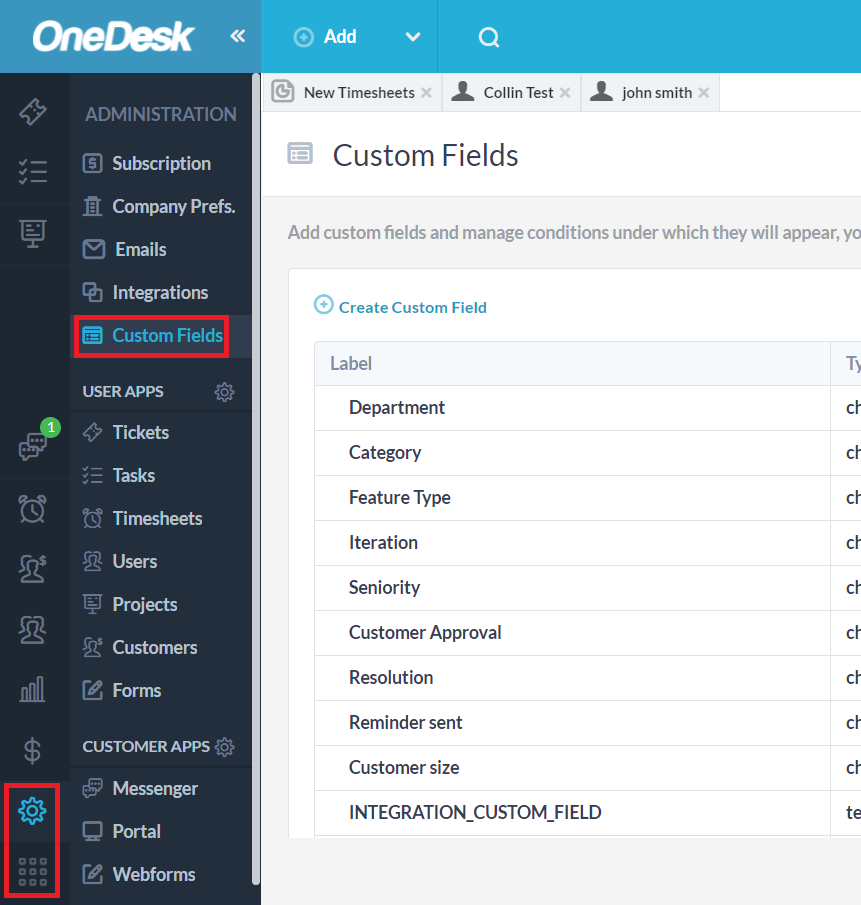
Чтобы получить доступ к редактору настраиваемых полей, перейдите к другим приложениям –> администрация –> настраиваемые поля .

В этом разделе вы можете увидеть любые ранее существовавшие настраиваемые поля, их тип, выбор по умолчанию (если применимо), в каком проекте они видны, а также такие действия, как редактирование и удаление существующих настраиваемых полей.
Прокручивая вниз, вы можете управлять любыми условиями, которые взаимодействуют с вашими существующими настраиваемыми полями, или добавлять новые условия.

Создание настраиваемого поля
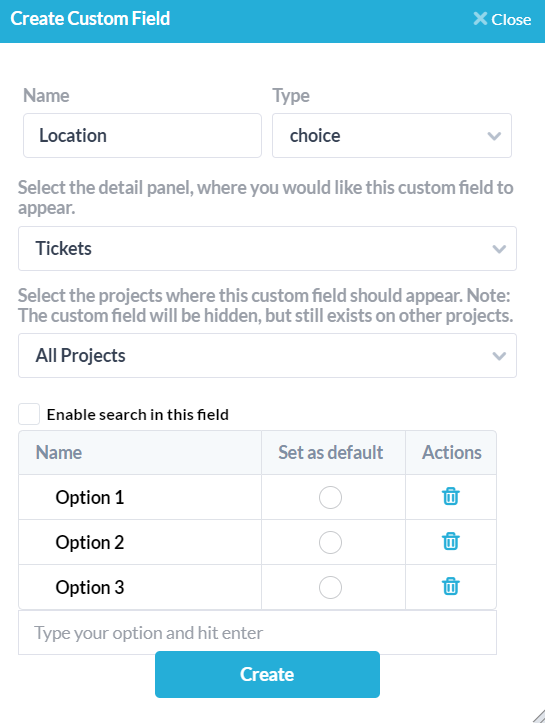
Вы можете создать настраиваемое поле с помощью кнопки «Создать настраиваемое поле» в верхнем левом углу диспетчера настраиваемых полей. В качестве примера давайте создадим настраиваемое поле для билетов под названием «Местоположение», которое предлагает выбор местоположения из трех вариантов. При необходимости вы также можете включить поиск среди вариантов — полезно для настраиваемых полей с большим количеством параметров.

Добавление условий в настраиваемые поля
Давайте создадим условие для произвольного поля. Чтобы добавить условия для ваших настраиваемых полей, перейдите в раздел «Управление условиями» и выберите добавление условия.
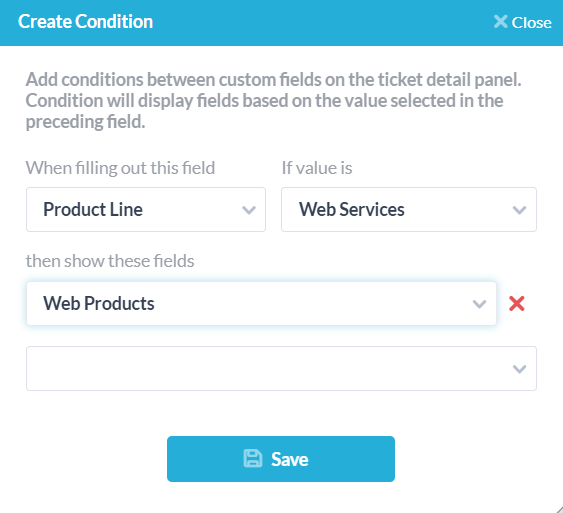
В нашем примере давайте добавим условие в настраиваемое поле «Линейка продуктов», чтобы при выборе параметра «Веб-службы» настраиваемое поле под названием «Веб-продукты» теперь отображалось на панели сведений о заявке.
Появится экран, где вы можете указать, когда выбрано значение в определенном поле, после чего появятся одно или несколько других полей. В нашем примере выше мы заполняем поля следующим образом:

Делаем условные поля видимыми
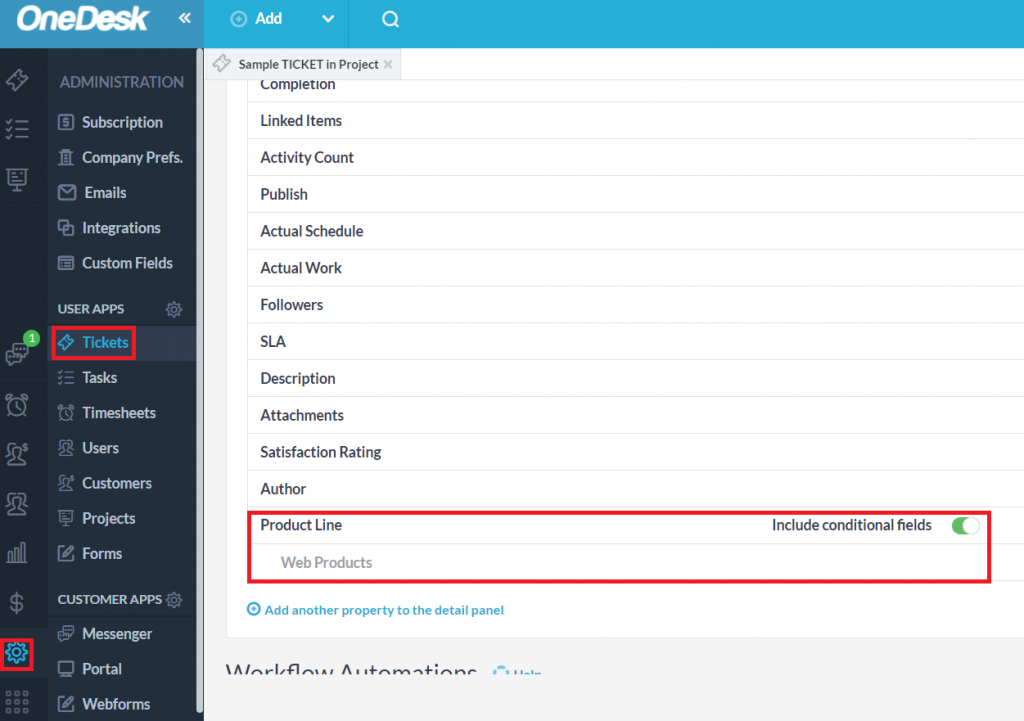
После добавления условного поля вы должны включить его для панели сведений о приложении, в которой вы хотите его видеть. Поскольку наше поле с условиями появляется в заявках, мы переходим к параметрам заявки в наших настройках администрирования и прокручиваем до заголовка «Свойства панели сведений о заявке». Здесь мы видим наше поле и должны включить «Включить условные поля»:

Теперь наше условное поле появится на панели сведений о заявке при выборе соответствующего ответа.
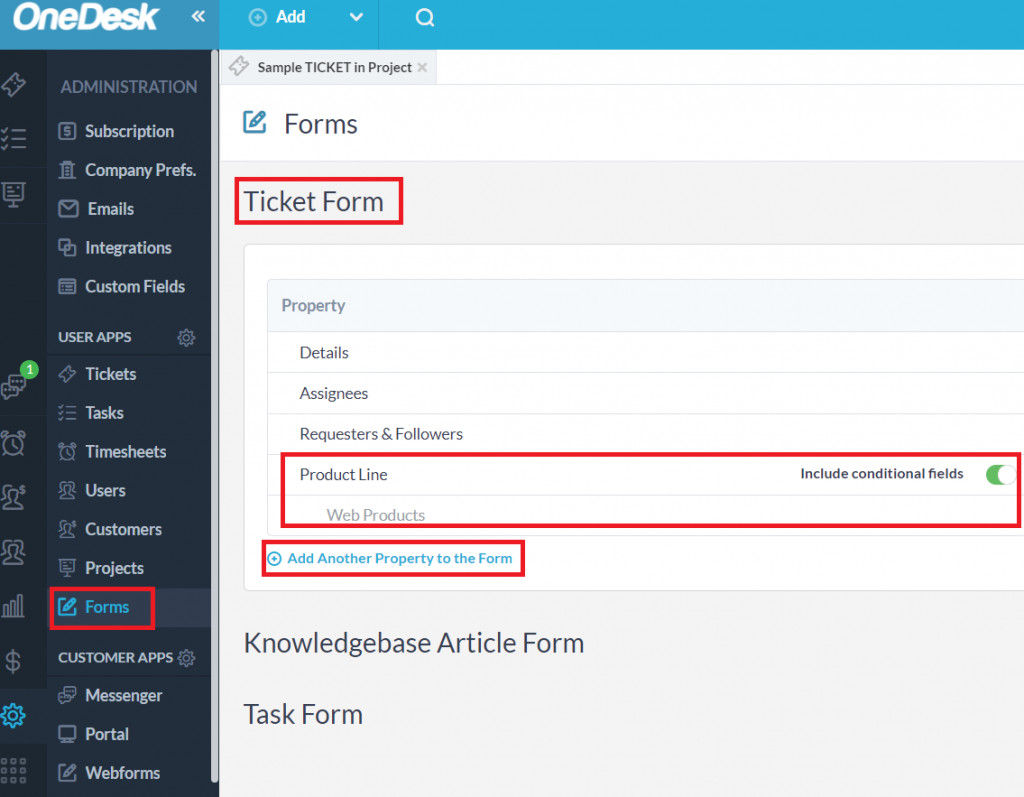
Вы также можете увидеть условия в форме элемента при добавлении настраиваемого поля. Для этого перейдите в раздел «Формы» в разделе «Администрирование» и выберите форму элемента, в которую вы хотите добавить свое пользовательское поле — в нашем случае билеты. Затем вы можете выбрать настраиваемое поле для добавления в эту форму с помощью кнопки «Добавить другое свойство в эту форму». Если в выбранном поле есть условия, их нужно активировать и здесь:

Теперь наше пользовательское поле будет отображать условное поле как на панели сведений об элементе, так и на форме создания, когда выбран правильный вариант,
Статьи по Теме