OneDesk 包括多个面向客户的应用程序,您可以使用这些应用程序与客户进行交流。 这些应用程序包括网络小部件、信使、门户、知识库和网络表单。 每个应用程序都为客户、客户或最终用户提供了获得支持或与您的团队协作的渠道。
Web 小部件是显示在您网站上的图标,打开后可以轻松访问其他应用程序。 Messenger 是您的代理和客户之间的实时聊天应用程序。 该门户允许客户查看工单或任务进度、状态或您允许的其他详细信息。 知识库是您客户的信息中心。 最后,网络表单允许客户向您提交新的工单或任务。 您可以启用所有或任何这些应用程序供您的客户使用。 开始为客户服务的关键第一步是将应用程序添加到您的网站。
添加后,您可以直接在 OneDesk 中实时调整外观和行为等各种配置,而无需对您的站点本身进行额外更改。 有几种方法可以将客户应用程序添加到您的网站,具体取决于您的偏好。 本文将深入讨论每种方法。
目录
使用应用程序链接
如果您希望您的客户从您的网站访问一个或多个应用程序,一种简单的方法是简单地从您网站的某个位置链接应用程序 URL。 例如,您可以在站点菜单中包含“客户门户”和指向门户应用程序 URL 的链接的文本。 当然,您可以将此方法用于您希望使用的任何和所有应用程序,因为每个客户应用程序都有自己的 URL。

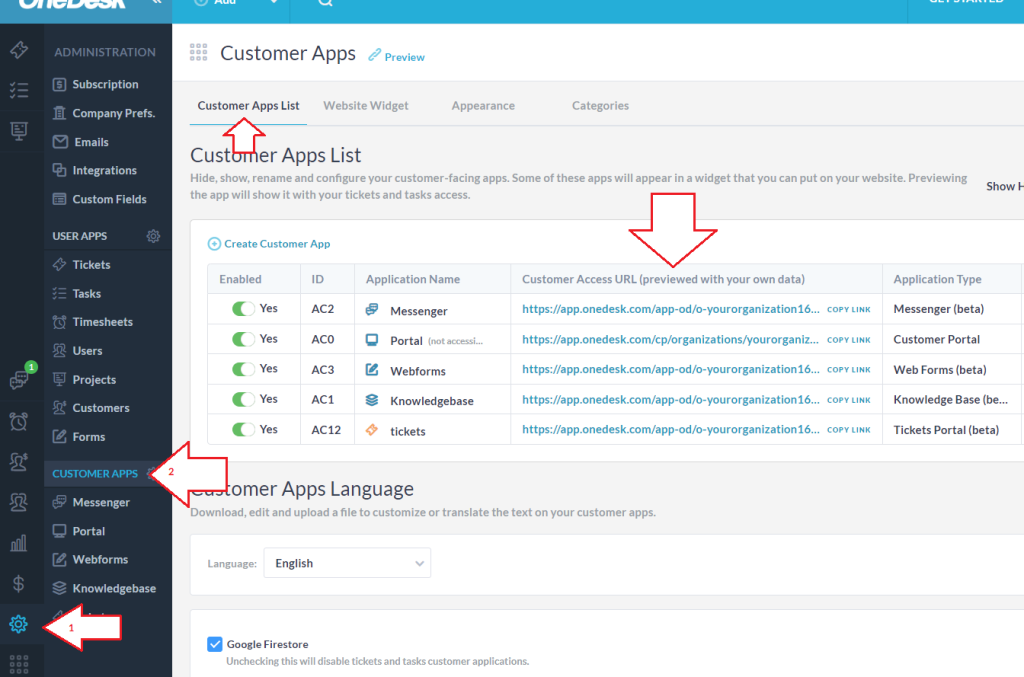
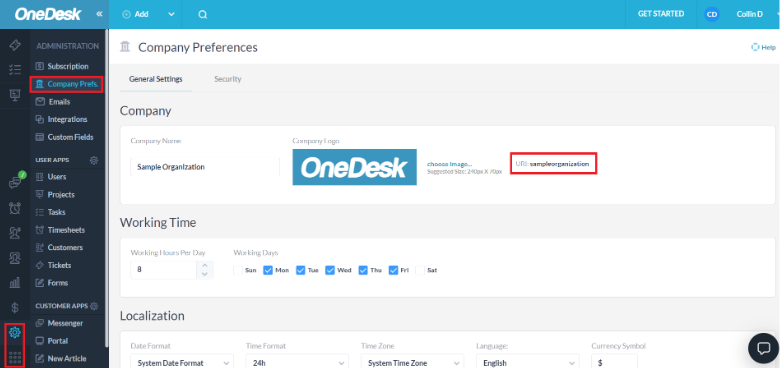
要查找每个应用程序的 URL,请转到管理 → 客户应用程序 → 客户应用程序列表选项卡 → 在客户访问 URL列下。 这些 URL 提供指向每个应用程序的全屏版本的链接。 您也可以从这里预览它们。 请记住,工单/任务门户、知识库、网络表单和信使是移动友好的,这意味着从移动设备访问您网站的客户可以轻松使用这些应用程序。 与往常一样,您可以从 OneDesk 帐户管理设置中配置应用程序的行为或外观,而无需对您的站点进行进一步更改。
嵌入网络小部件
什么是网络小部件?
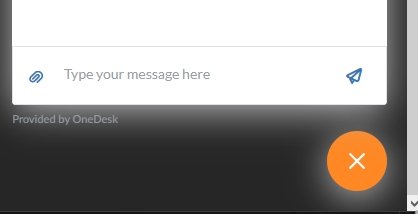
Web 小部件是一个应用程序,可以添加到您的站点并在页面侧面显示为气泡图标。 单击该图标后,客户可以访问您启用的任何或所有客户应用程序。 每个应用程序在小部件中显示为一个选项卡。 小部件本身可以根据外观以及小部件中包含的应用程序进行配置。 有关配置小部件外观和行为的完整信息,请参阅:小部件配置。

使用代码段将 Web 小部件添加到您的网站
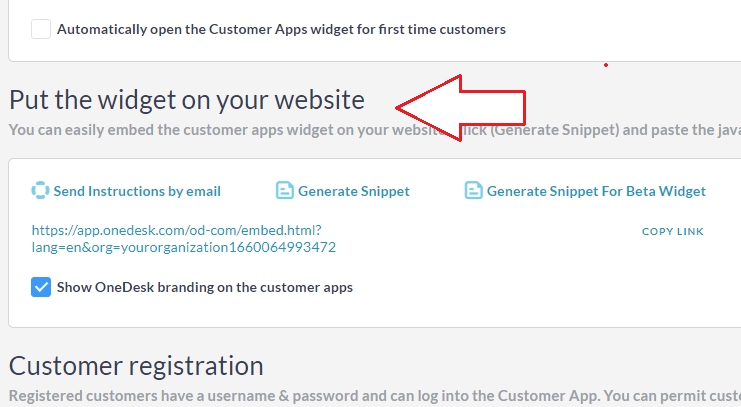
该小部件很容易添加到您的网站。 只需在网页代码中添加一个小的 JavaScript 片段。 您可以在 OneDesk 帐户的管理面板中的管理下找到您的代码段–>客户应用程序 –>网站小工具t。 然后单击“生成片段”链接。

此操作将生成代码以将 OneDesk 客户应用程序小部件放置在您的站点上。 将代码段复制并粘贴到您网站的代码中。 根据您的公司,您可能需要特定的部门或团队成员为您执行此操作,但是,一旦您的网站代码被访问,该过程就很容易。 只需将生成的脚本添加到您网站的一个或多个页面中,然后添加到结束“body”标签之前。 如果您希望小部件出现在您网站的所有页面上,我们建议您将脚本添加到页面页脚。 就是这样! 您的客户现在可以从您的网站访问小部件中的任何应用程序。 再一次,您可以直接从您的 OneDesk 帐户配置小部件,而无需对您的网站进行其他更改。
如果您使用 WordPress 或 Joomla 网站,请查看以下部分。
从代码片段配置小部件气泡(可选)
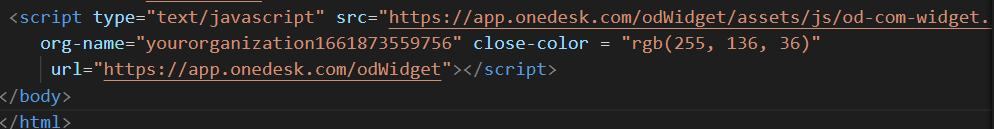
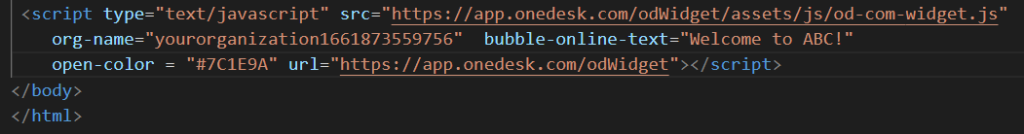
虽然您可以按原样复制并粘贴此代码段,但如果您愿意,可以在代码中配置一些选项。 您可以使用下面列出的参数更改页面上的位置、颜色和图标。 如果您不指定属性,它将使用默认值。注意:请勿更改组织名称,因为这是将其设置为您自己的客户门户的原因。
(同样,请记住,这完全是可选的,其中许多配置可以直接在您的 OneDesk 管理员设置中进行。)
- 原产地=“”
- 将小部件的位置更改为窗口的远角以及小部件打开的方向。 有效值包括“左”和“右”。 (例如origin=”left” )
- x = “”
- 沿 x 轴精细地更改小部件的位置。 有效值包括数字(例如x=”100″ )。
- y = “”
- 沿 y 轴精细地更改小部件的位置。 有效值包括数字(例如y=”100″ )。
- 距离=“”
- 沿 x 轴精细地更改小部件的位置。 有效值包括数字(例如distance=”100″ )。
- 近色=“”
- 更改小部件打开时显示在小部件上的“关闭 (‘X’) 小部件图标的颜色。 有效值包括 HEX 代码、RGB 和浏览器支持的颜色名称。 (例如close-color=”red” )


- 开色=“”
- 更改主图标颜色(小部件气泡未打开时的颜色)。 有效值包括 HEX 代码、RGB 和颜色名称。 (例如open-color=”#FF0CB” )
- 气泡模式=“”
- 更改小部件气泡的大小。 有效值包括“小”。 大是默认值。 (例如bubble-mode=”small” )
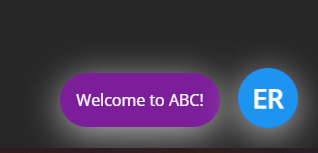
- 气泡在线文本=“”
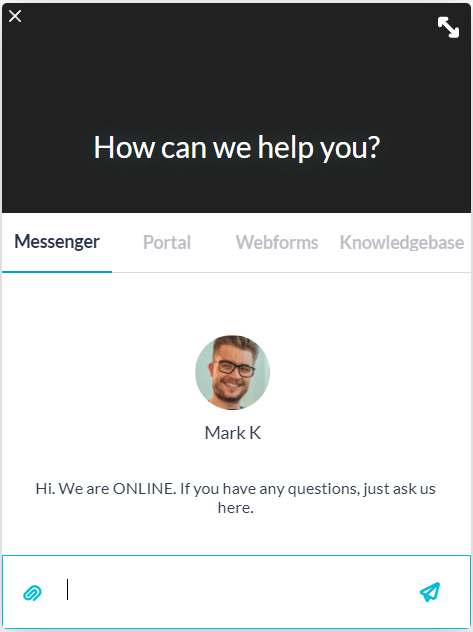
- 当您设置为在线时更改气泡中显示的文本(仅以大尺寸气泡显示) 有效值包括字母、数字、特殊字符。 气泡会根据输入的字符数展开。 (例如,bubble-online-text=”我们如何提供帮助?” )
- 气泡离线文本=“”
- 同上,但在您的聊天设置为离线时显示。 (如bubble-offline-text=”离线。留言” )
- 气泡文本颜色 = “”
- 更改小部件气泡中显示的文本(仅限大图标)。 有效值包括 HEX 代码、RGB 和颜色名称。 (例如bubble-text-color=”aqua” )


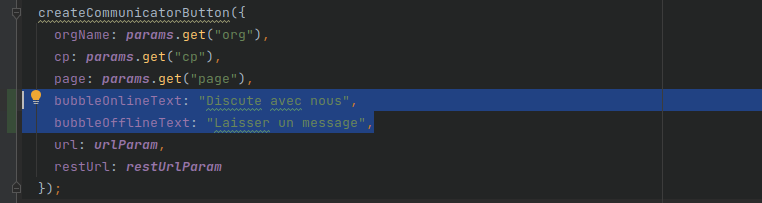
您还可以通过创建使用“createCommunicatorButton”命令的第二个脚本标签来通过参数以编程方式设置这些属性。 联系我们了解更多详情。

使用 WordPress 集成添加小部件
OneDesk 有 WordPress 的直接扩展。 该扩展允许您轻松地将小部件嵌入到您的 WordPress 网站。 您可以从 WordPress 设置中安装插件。 有关完整说明,请参阅:如何在您的 WordPress 网站上安装小部件。
使用 Joomla 集成添加小部件
OneDesk 具有 Joomla 站点的直接扩展。 该扩展允许您将小部件嵌入您的网站。 阅读Joomla 网站上的扩展。或使用以下说明添加小部件: Joomla 集成。
配置小部件中显示的应用程序
OneDesk 非常灵活且可配置。 您可以配置哪些应用程序在小部件中显示为选项卡,而无需禁用该应用程序。 例如,您可以仅使用小部件中的实时聊天信使,同时允许客户通过链接访问门户。 此配置在以下情况下很有帮助: a) 您只想使用某些应用程序。 b) 您希望通过小部件访问一个应用程序或某些应用程序,而通过其他方式访问另一个应用程序。 有关完整说明,请参阅小部件配置。

将应用程序嵌入您的页面
任何或所有应用程序都可以直接嵌入到网页中。 每个客户应用程序都可以独立嵌入,也可以嵌入小部件本身。
对于各种情况,嵌入客户应用程序是一个不错的选择,例如:
- 您希望将应用程序嵌入到您自己的 URL 页面上。
- 您希望应用显示在您自己的样式或上下文信息中。
- 您希望将应用程序嵌入到您自己的登录条件或 Intranet 站点内的页面上。

使用 iFrame 嵌入应用程序
嵌入客户应用程序的一种相当简单的方法是使用 iFrame。
什么是 iFrame?
iFrame 是 HTML 标记,它允许您将一个网页嵌入到另一个网页中。 您在您希望其他网页出现的页面上定义一个矩形空间,并定义应该嵌入的页面。 这是使用iFrame HTML 标记完成的。

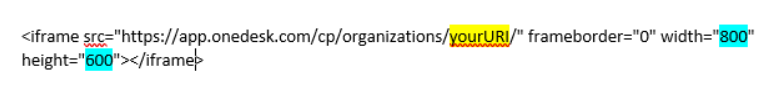
以上是将嵌入门户的示例 iFrame 代码。 您需要将“yourURI”替换为您自己的 URI ,以便它嵌入您自己的门户。 您可以在 OneDesk 中的更多应用程序中找到您的 URI –>行政 –>公司偏好。您还可以通过更改宽度和高度值来调整显示大小。

下面是如何将小部件嵌入页面的示例。 再次,将“yourURI”替换为您组织的 URI,并根据需要调整高度和宽度。

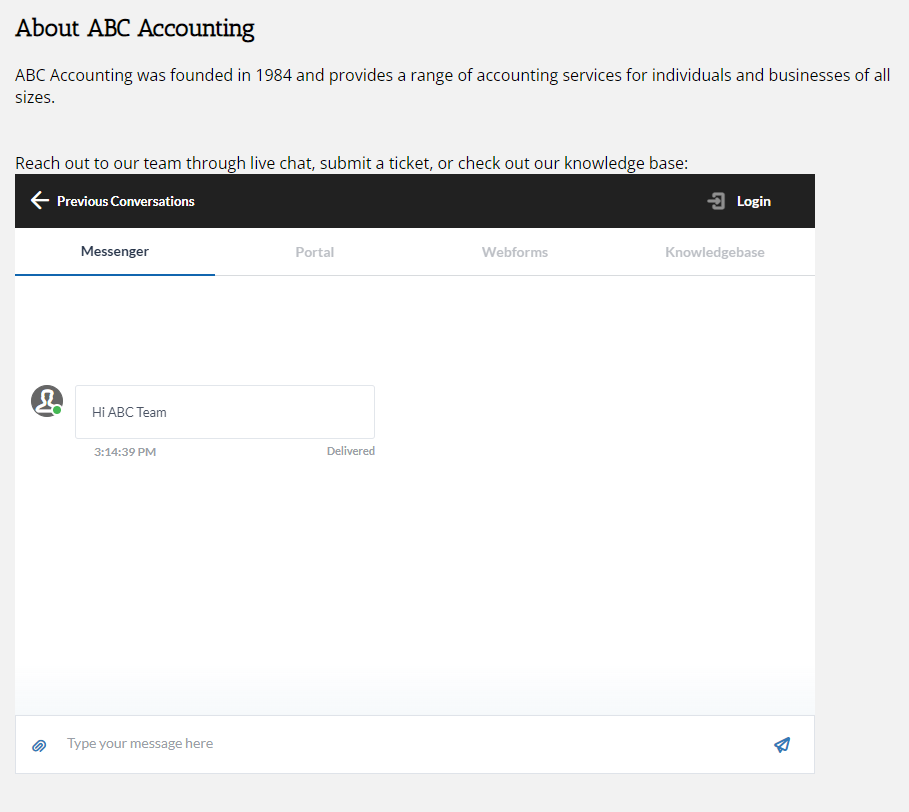
一旦嵌入到您的网页中,该小部件将如下所示:

使用 iFrame 嵌入当然不限于门户或小部件。 您可以嵌入任何客户应用程序 – 门户、知识库、网络表单、信使。 最简单的方法是将应用程序 URL 复制并粘贴到 iFrame 代码的“src URL”中。 查找您的应用程序的 URL。 转到管理>客户应用程序(请参阅上面的“使用链接”部分)。
使用 CNAME / 将应用程序放在您自己的域上
什么是 CNAME,我为什么要使用它?
当用户从您的网站打开 OneDesk 客户门户时,他们实际上是在浏览 OneDesk.com 如果您希望将门户保留在您自己的域下,可以通过将 OneDesk 门户页面添加为域注册商的 CNAME 记录来实现。 在不涉及技术细节的情况下,CNAME 将名称映射到规范域名。 换言之,此方法可让您自定义网址。 因此,当客户访问您的应用时,URL 是您自己的。
如何使用 CNAME 将应用程序放在您自己的域中
您可以在自己的域中托管 OneDesk 客户门户或其他客户应用程序。 这是它是如何完成的。
创建 CNAME 记录
- 首先,您必须有权更改注册商上的 CNAME 记录。 每个注册商都不同,但这里有一些关于Domain.com 、 GoDaddy和namecheap的说明。
- 接下来,您必须选择一个您希望托管门户的子域。 例如,您可以选择 http://portal.yourdomain.com 来托管您的 OneDesk 客户门户(“门户”是您的子域)。 然后在您的注册商上,您必须创建一个 CNAME 记录,将您选择的子域指向应用程序的 URL。 (应用程序 URL 可以在您的帐户中的管理下找到 –>客户应用程序。 )
完成后,您必须通过电子邮件向我们 ( support@onedesk.com ) 发送以下信息:
1. 您选择的子域和重定向 URL(例如。 http://portal.yourdomain.com)
2. 指向您要放置的 OneDesk 客户应用程序的链接(请参阅上文,了解如何找到此链接)。
然后
- 我们将生成并为您提供 2 个 CNAME URL。
- 您将在您的域中配置 CNAME(创建 DNS 条目)并向我们发送确认信息。
- 然后,我们将执行更改和激活。
注意:对于 HTTPS,一旦 CNAME 设置在 DNS 中正确传播,我们就可以为您的子域自动获取Let’s Encrypt和/或 AWS SSL 证书。